The Problem
With the endless amount of media platforms available, keeping track of what you’re watching can be overwhelming. It’s easy to forget what you’re watching, where you’re watching it, and where you’ve left off. Another joy to consuming media is having people to share it with. Ever watch a show but have no one to discuss it with? Or reference a funny meme from a show but no one seems to understand?
WHAT IF THERE WAS A SOLUTION?
The Solution
Show Vault is a social platform that aims to provide a dedicated space for TV show enthusiasts. Users can keep track of what they're watching all in one place by connecting their subscribed streaming services or manually tracking themselves with the app. Show Vault aims to help shoulder the decision overload, act as your personal show log, and bring users together who are part of the same fan base.
The Finished Product
The Design Process
Discovery
Ideation
Testing
Iterations
Reflections
DISCOVERY
My Initial Assumptions
Once I pinpointed the problem space to address, I documented my initial assumptions then conducted competitor analysis and user interviews to validate my current hypotheses.
Research Assumptions
Users would benefit from an app that will help keep track of the shows they are watching and have watched
Users want to talk to their friends about the shows they are watching
Competitor Analysis
Before I finalized an idea, I researched multiple competitors and paid attention to the types of features they had. Looking at what they did well, what could be improved and what I could use as inspiration for my own product. Taking what I learned, I decided to combine multiple ideas into ONE SUPER PRODUCT!
Letterboxd
Platform where film lovers connect. Users are able to review, log , and read blogs/articles on the films they watched and loved.
Interesting Features
Activity stream where users are able to see reviews and recommendations that their friends have written
The app showcases the most popular movies of the week on the home screen. This way users are able to find new movies to watch or have quicker access to logging it in their diary
Tool to help users organize and track the shows and movies that they are currently watching. Find out where to watch them and also receive notifications when the next episode drops.
Interesting Features
Users are able to manually track what episode they are on within a series and see their overall progress
On the user’s profile, they are able to see their own TV watching stats (tracking the total of episodes watched, amount of hours spent watching and etc.)
StoryGraph
Platform for book readers that helps track their reading and helps users find book recommendations based on mood, favorite topics, and themes.
Interesting Features
Personalized smart recommendations made from their machine learning AI.
Ability to read alongside with friends. Users have the ability to add comments to specific parts of the book without the fear of seeing spoilers. Comments stayed locked until they reach that point in their reading.
User Interviews
I interviewed five potential users, remotely on Zoom, to gather insights on their TV consumption, watching habits, and possible pain points. To structure the conversations, I categorized my questions into distinct areas:
Understanding the user’s current watching behavior
Understanding how a user chooses a show
Identify any frustrations the user might have
Explore how users watch shows with others (friends, family, partner)
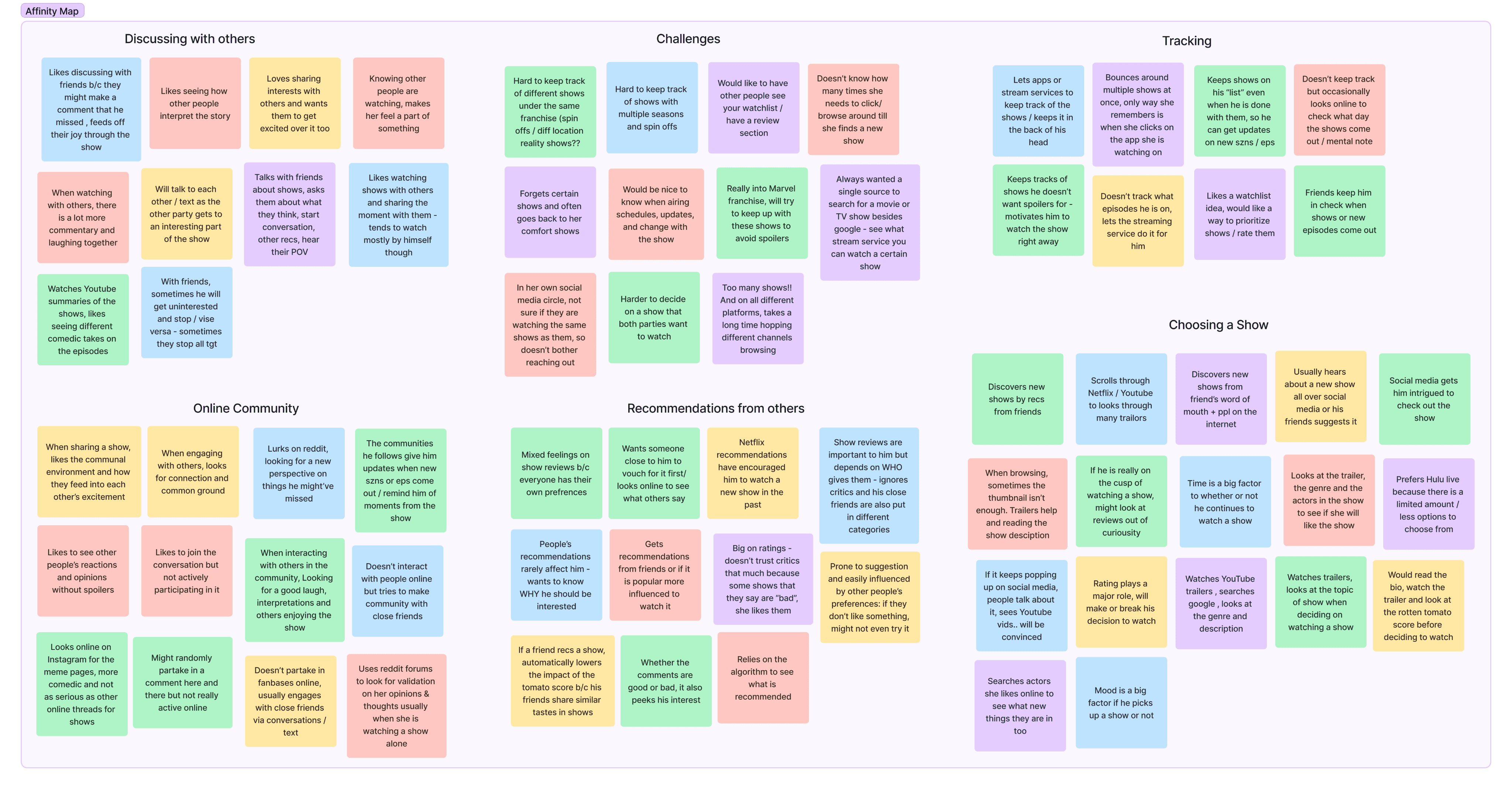
Synthesizing User Interviews
After speaking with my interviewees, I made an affinity map to help me visualize and organize all my user data, in hopes of finding any recurring themes and pain points. Each participant was assigned a different color then their discussion points were grouped into recurring categories.
Key Insights from User Interviews
After analyzing the insights, I found that my initial hypothesis was incorrect—users didn’t actually need a TV show tracker. Despite this, I wasn’t ready to abandon the tracker concept. Instead, I identified common themes and realized that many of the users' pain points could be addressed by incorporating additional features into a tracker app.
I wanted to focus on creating an app that was USER FRIENDLY, allowed users to INTERACT WITH FRIENDS and FIND COMMUNITY.
User Personas
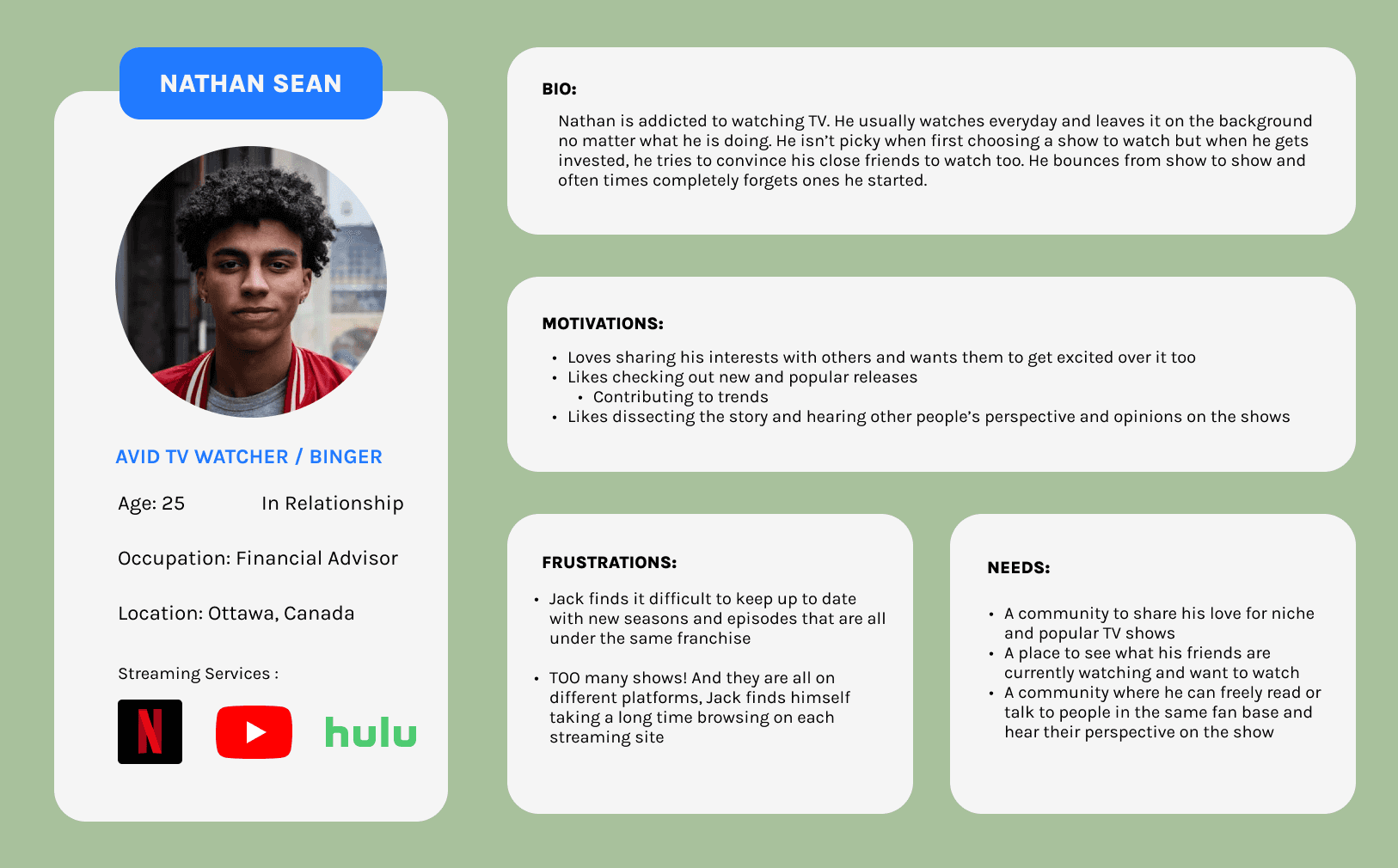
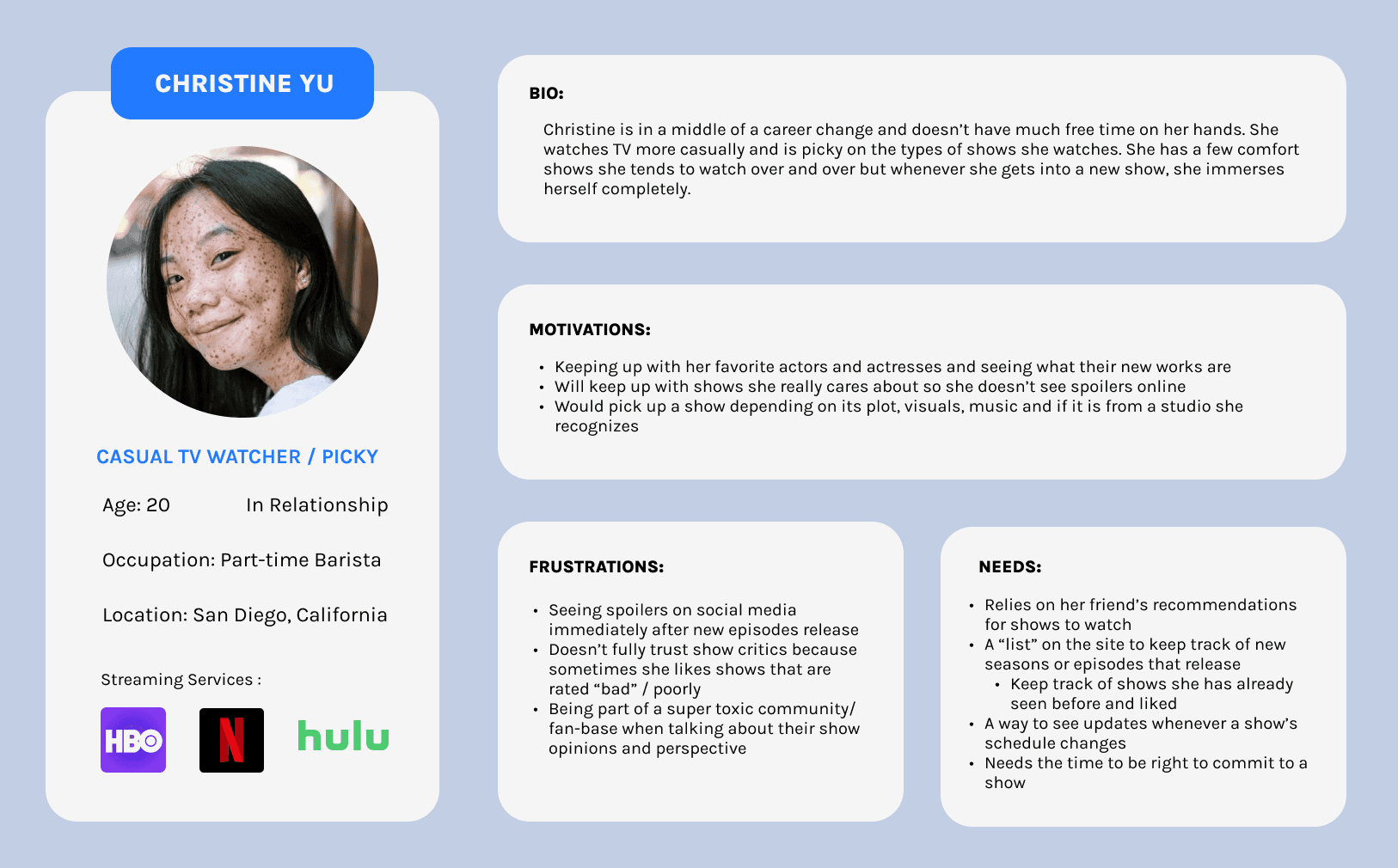
I started thinking who my target users might be and what would motivate them to use my product. NATHAN and CHRISTINE became my personas who I continually referenced to affirm my design choices throughout the project.
The avid TV watcher who binges shows and likes sharing their interests online. Bounces from show to show... NATHAN SEAN
The casual TV show watcher who is picky about the shows they watch and doesn’t have much free time... CHRISTINE YU
IDEATION
How can we address their problems?
To help narrow down the possible solutions even more, I wrote a few Point of View statements (POVs) and How Might We questions (HMWs). These insights helped pinpoint my focus in order to address my user’s needs.
POVs
I’d like to explore ways to create a community where TV show watchers can share their excitement for the shows they are watching with others
I’d like to explore ways to provide users with credible reviews and recommendations for TV shows, sourced from individuals they trust and those with similar tastes
HMWs
How might we incorporate social elements into the watching experience to allow TV show watchers to see what their friends are watching and recommending?
How might we personalize recommendations for TV show watchers based on their preferences and viewing history?
Feature Prioritization
Due to time constraints, I wasn’t able to implement every feature I originally thought of. I decided to prioritize certain features and focus on the foundation of the app first. Using a feature matrix helped organize my thoughts as I kept what my target users wanted and needed in mind.
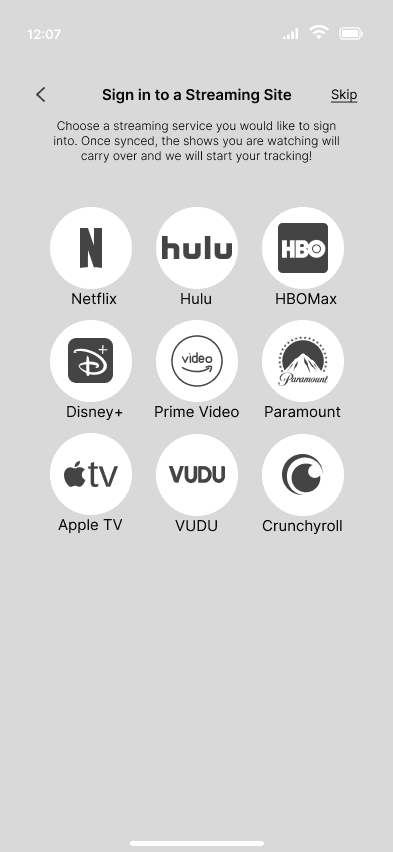
Streaming Service Integration
Users will be able to easily connect their streaming services to the app. This way all their subscriptions are viewed in one place.
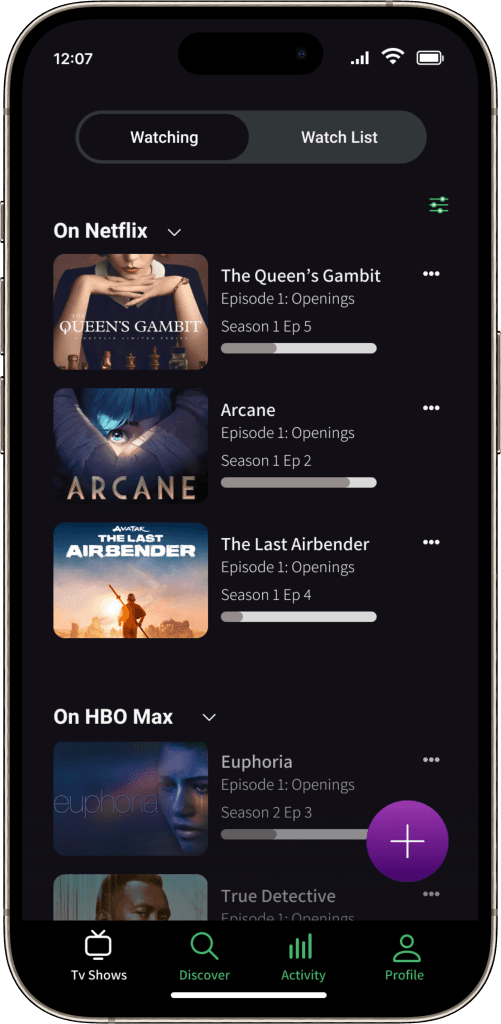
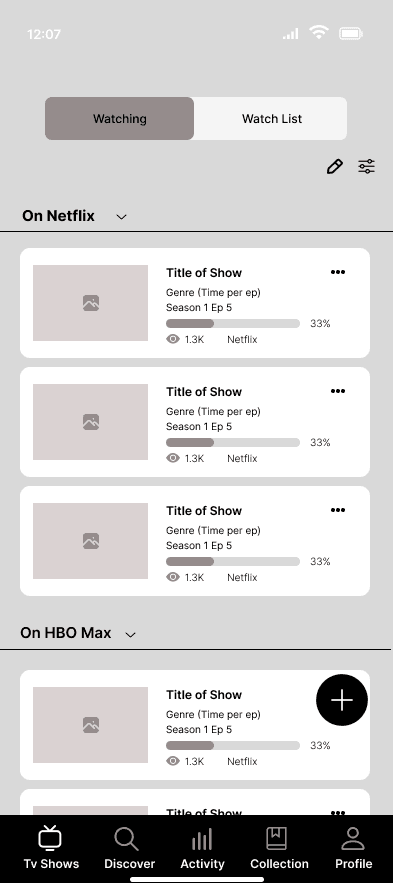
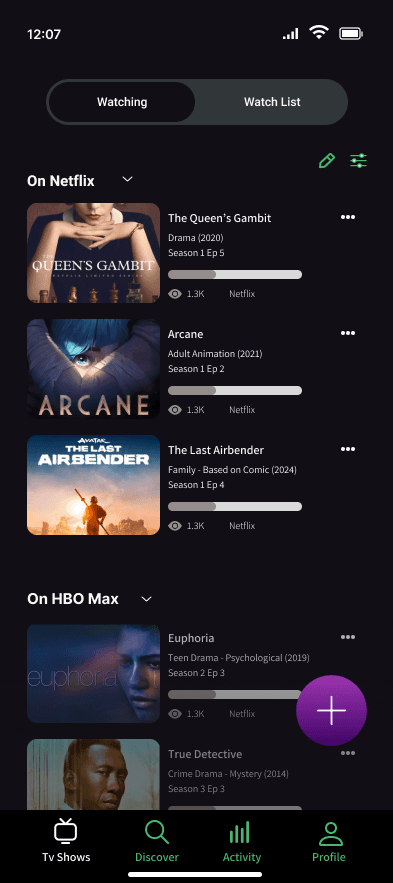
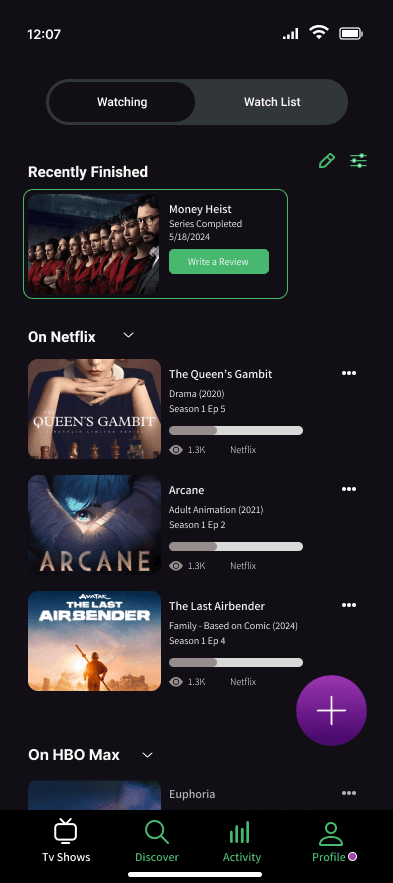
Watch-list / Currently Watching
Users will be able to track what they're currently watching and what they want to watch across all their subscribed streaming platforms.
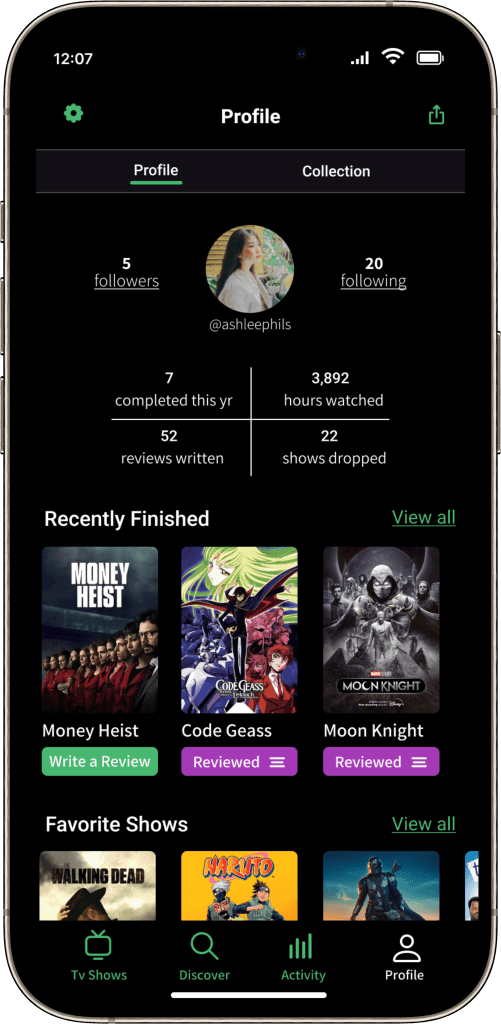
My Collection
Place where users can see all the shows they’ve watched, reviewed, and rated in one place. Acts as a personal log.
Reviews
Where users are able to log their own thoughts on a season/show they’ve finished.
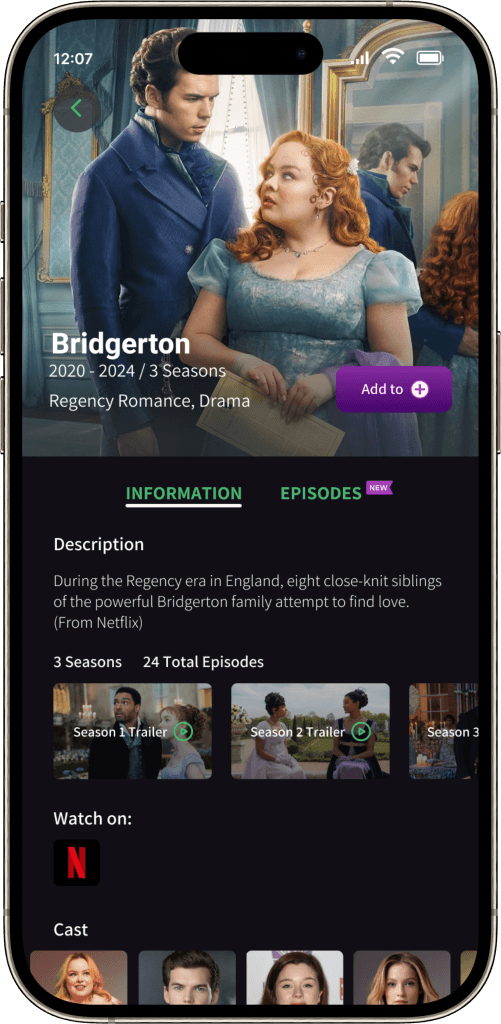
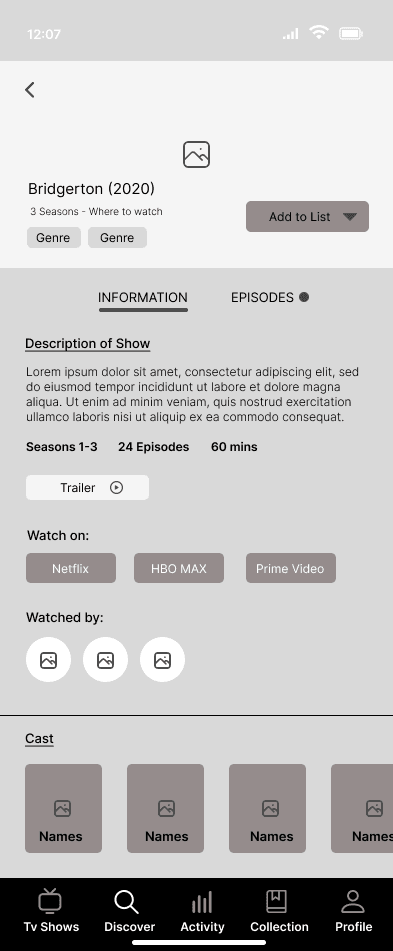
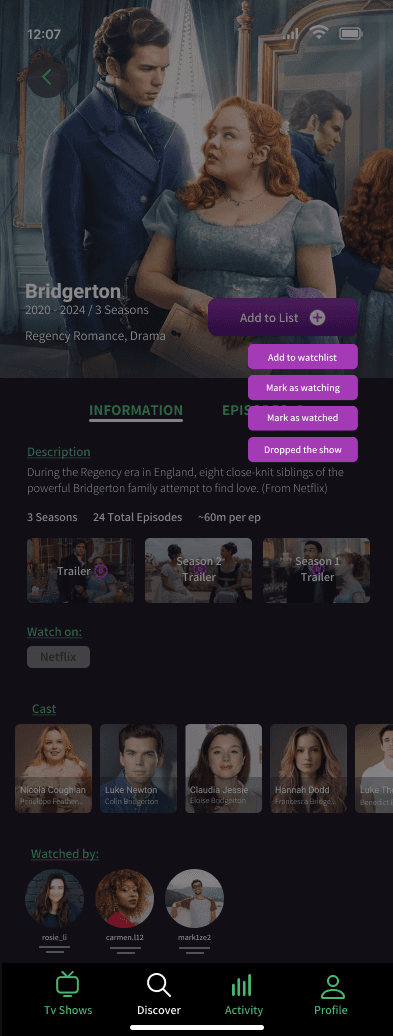
Trailer / Show Details
Everything the user would need to know about the details of a show: cast, episodes, genre, friend’s reviews etc.
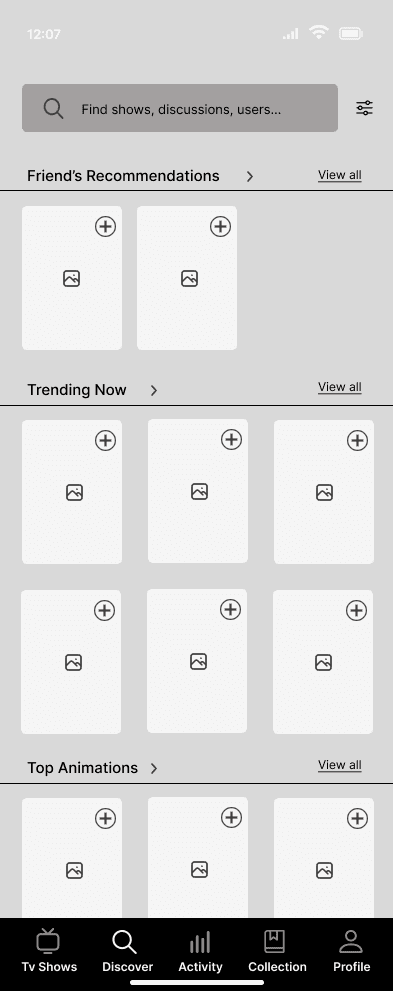
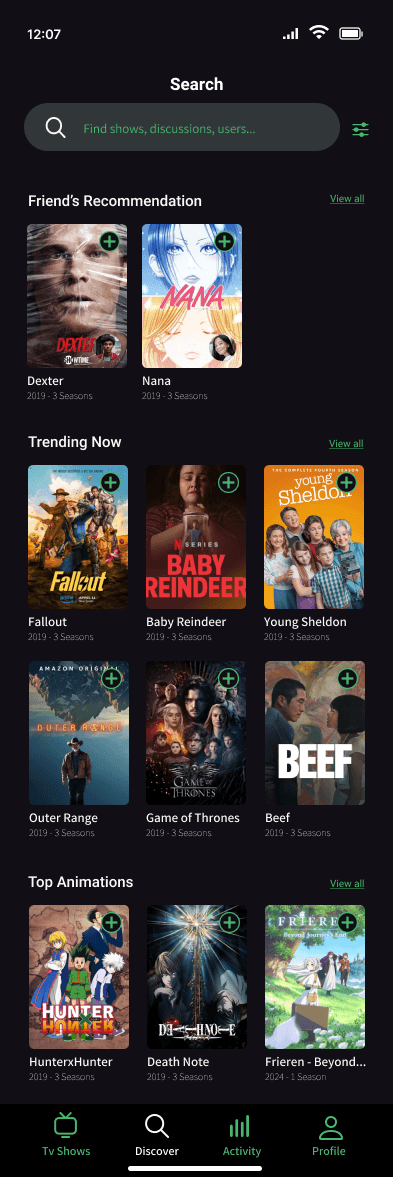
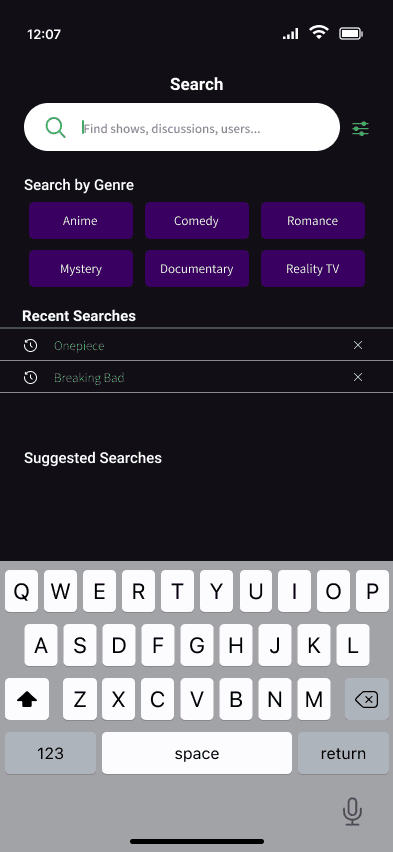
Search Function
Where users are able to search for any show, browse by genre, find friends and etc.
Information Architecture
With the features I had in mind, I created a sitemap to visualize and organize the main navigational pages for my product. Ths way, the content would be arranged in a way that users would be familiar with. This helped me understand all the different paths users might take to achieve their goals.
Although this is my final site map, several features didn’t make it to the final product design (marked with a star icon). As the project progressed and time restraints became a factor, I prioritized what was necessary for the MVP. I figured the excluded features could be added in a future iteration.
This led to making...
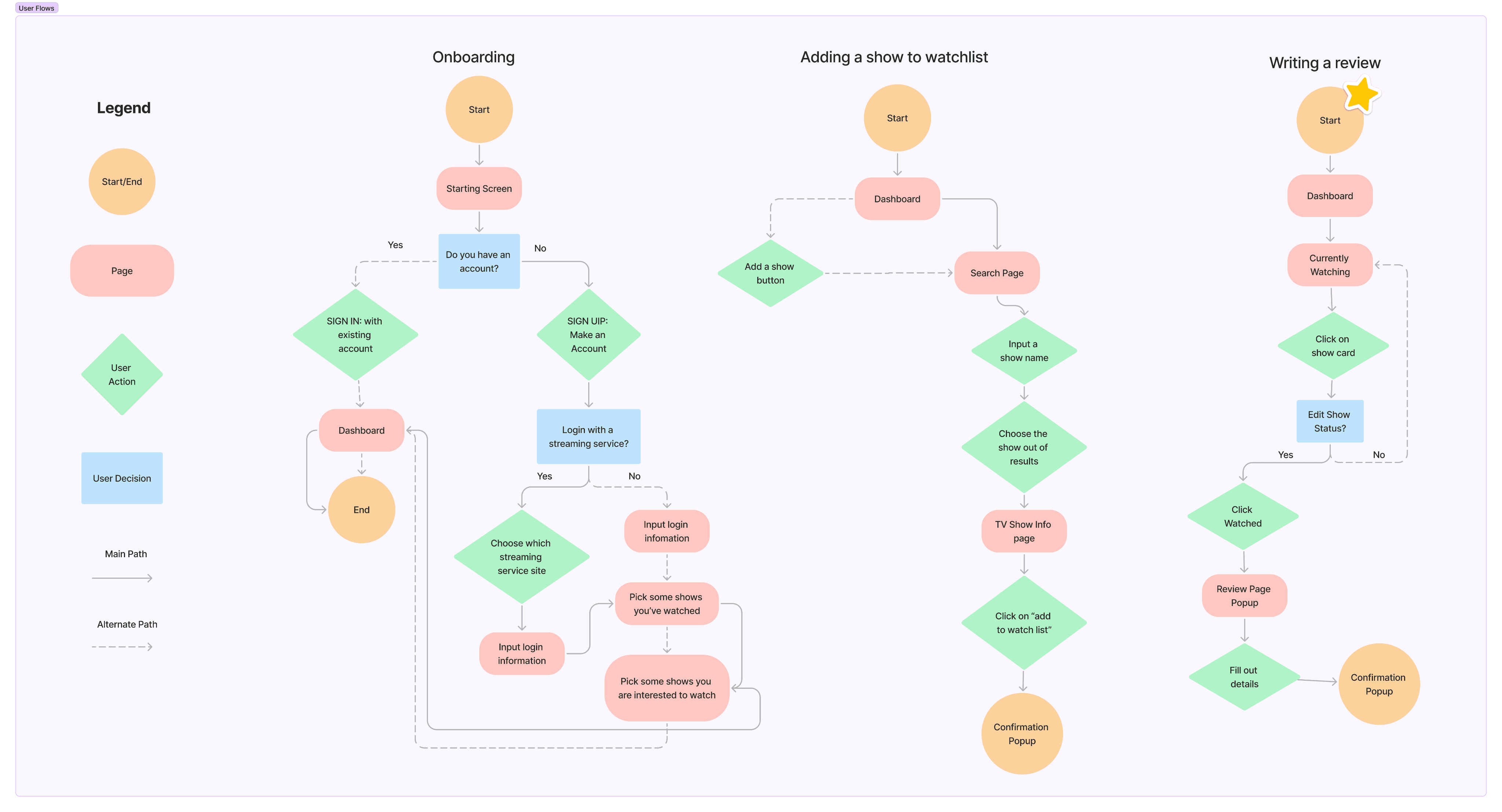
User Flows
I focused on three key flows that I envisioned would best highlight the app’s unique functionality and user experience.
Like the sitemap, I used the userflows to further break down the steps my potential users would be taking to complete the given action. This helped me plan out what screens I would need to design and the different routes that could be taken to complete the same action.
DESIGN
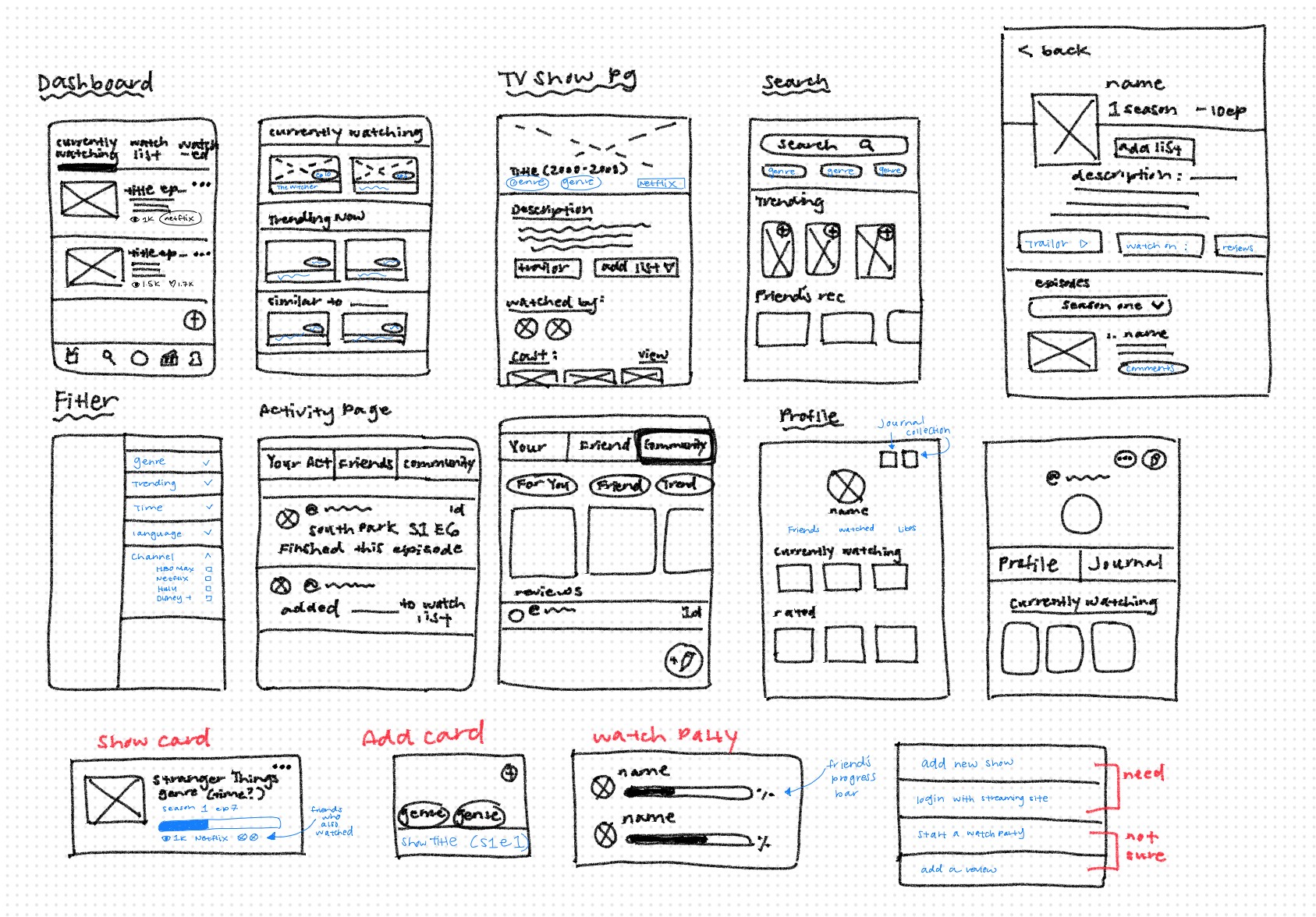
Sketching to Digitizing
The next step involved sketching various versions of the essential screens required to complete the user flows. After finalizing the sketches, I selected ones to digitize in Figma and develop into mid-fidelity wireframes.
In order to conduct my first round of usability testing, I created a working prototype from my mid-fi wireframes. This allowed me to evaluate the core functionality of the user flows before progressing to high-fidelity designs.
Given the time constraints, I wasn’t able to incorporate a community feature into the current prototype. I decided to revisit this by asking my participants about their expectations and preferences when using community features on an app. I hoped that hearing their answers would give me direction on what to implement.
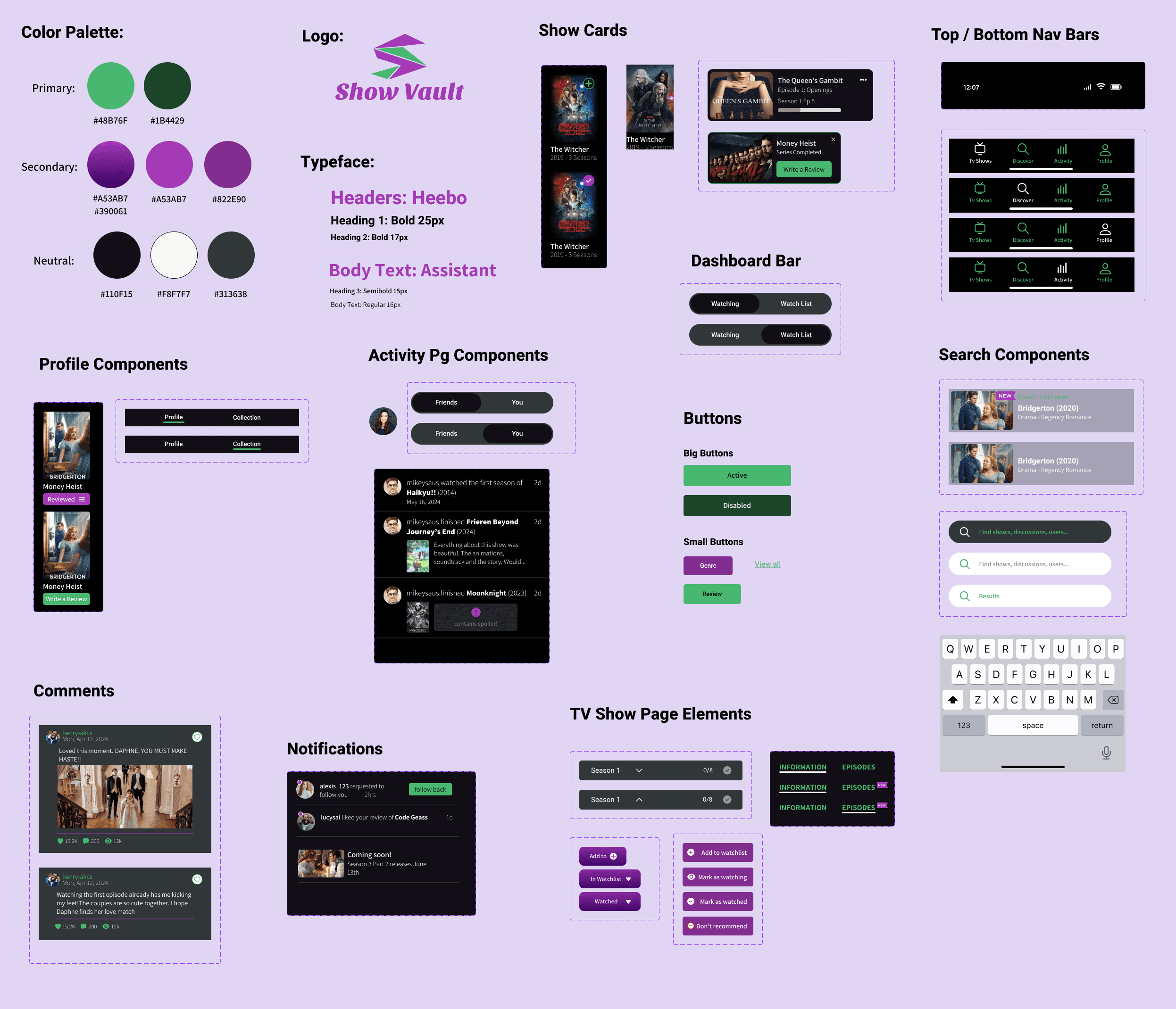
Branding
Establishing a color scheme, logo, app name, and UI components streamlined the process when building hi-fi wireframes. Another helpful step was creating brand values, it served as a reminder to ensure consistency, guide my design decisions, and set my product apart from competitors.
Brand value: Sociable, Trustworthy, Reliable, Personal, Efficient and Simple
Mid-fidelity Usability Testing
I reached out to five participants and had them test three separate tasks while moderated over Zoom, Google Meet and Discord. My goals were to:
Determine if the current flow is straightforward and easy to understand
Identify if there are any parts of the flow that users think are missing from the current design
Identify what community features users expect out of an app
Although the testing went well, I ended up with more questions than answers....
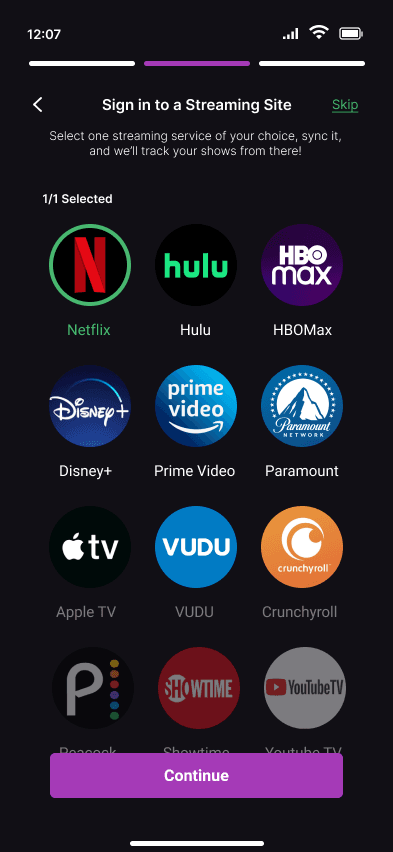
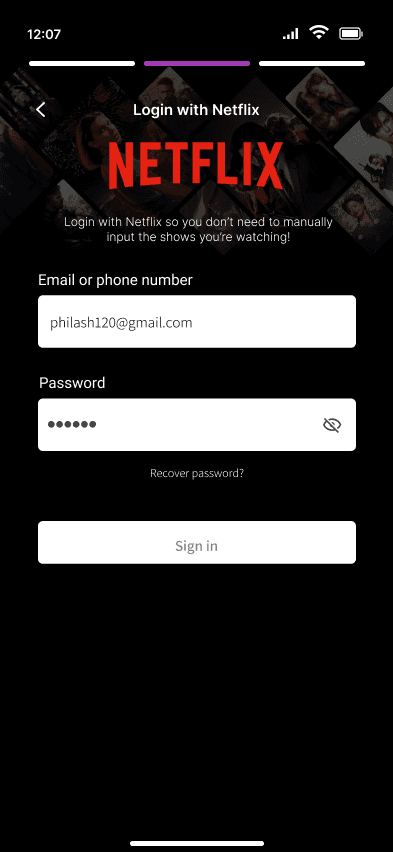
During onboarding, users thought connecting streaming services was unclear
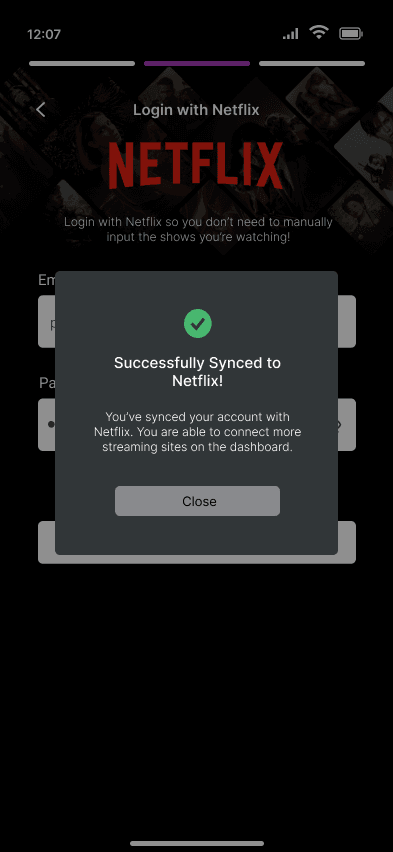
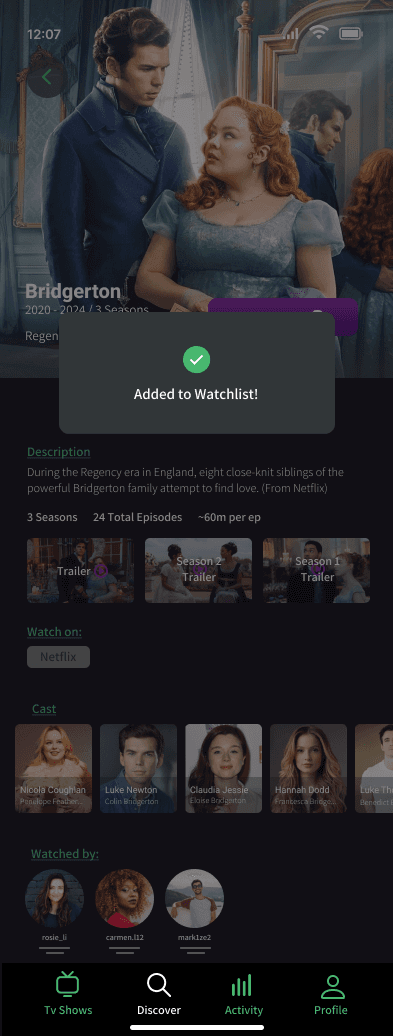
Users liked the confirmation windows to reassure them their action was successful
Mixed opinions when asked what they expected to see on the community pages
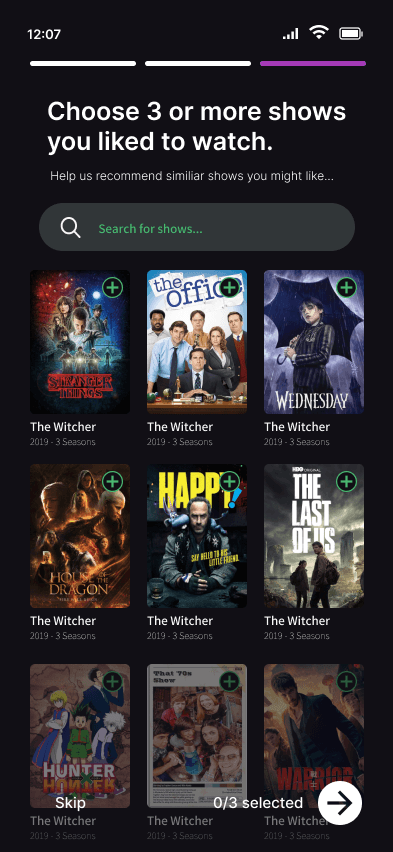
Users liked how there were different ways to “add a show” into their watchlist
Users questioned where they could revisit their reviews after publishing it
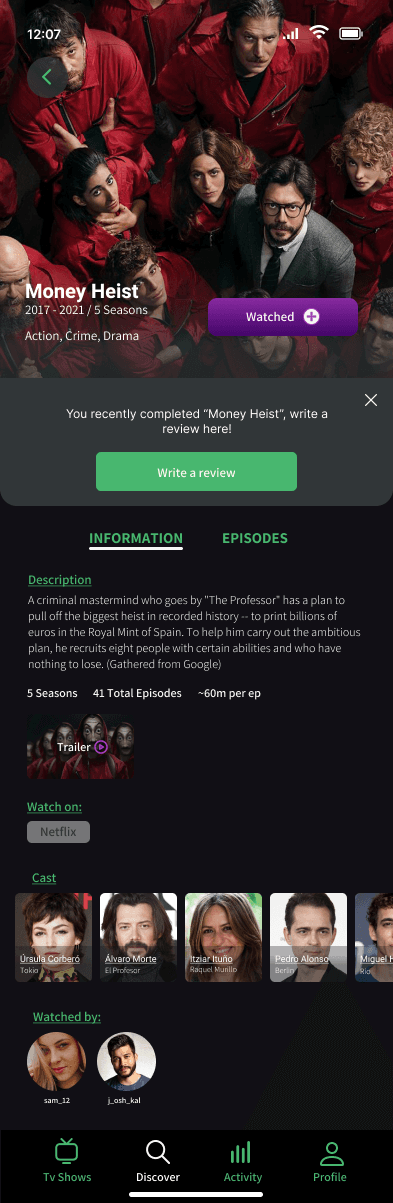
Users liked how they were prompted to review a show after they finished it
After usability testing, I was left with multiple questions on how to proceed with the project. The participants had varied opinions on the community aspect, resulting in no clear consensus.
There were also logistical things that needed to be addressed:
Where would users expect to be able to sync additional streaming sites after the initial onboarding? What about the reviews? Where would the community tab be? Who would be able to read their reviews?
This left me with the overarching question:
Was this app meant primarily for personal use or designed as a social app to foster community? I wanted it to be BOTH!
HI-fi Wireframes
Following the updates and revisions to my mid-fi prototype, I moved on to developing high-fidelity wireframes to bring my vision to life. Utilizing my component library allowed me to efficiently build the prototype and prepare for the next round of testing. I also designed the activity, collection, and profile screens to gather user feedback.
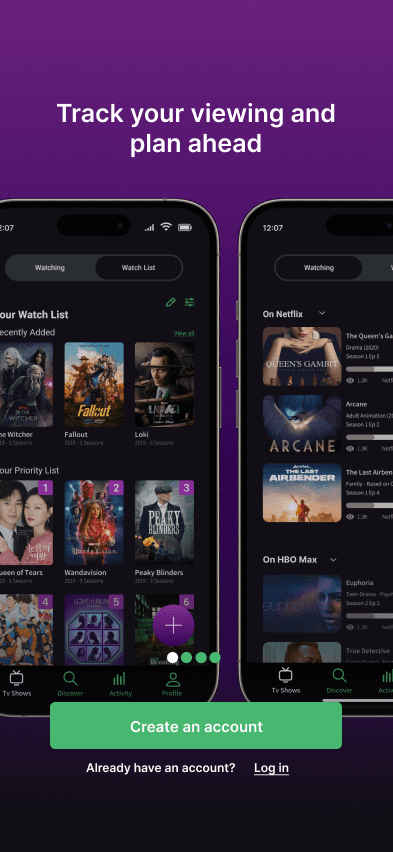
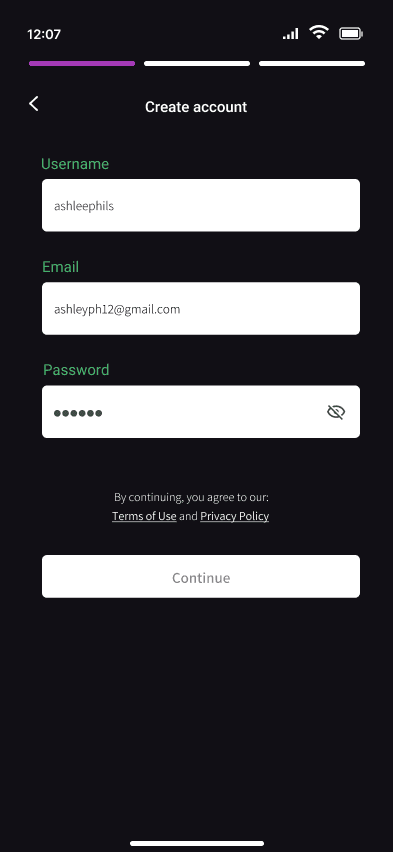
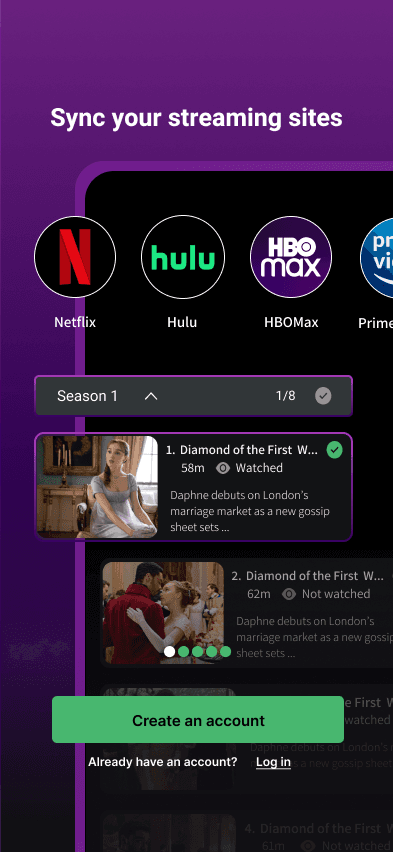
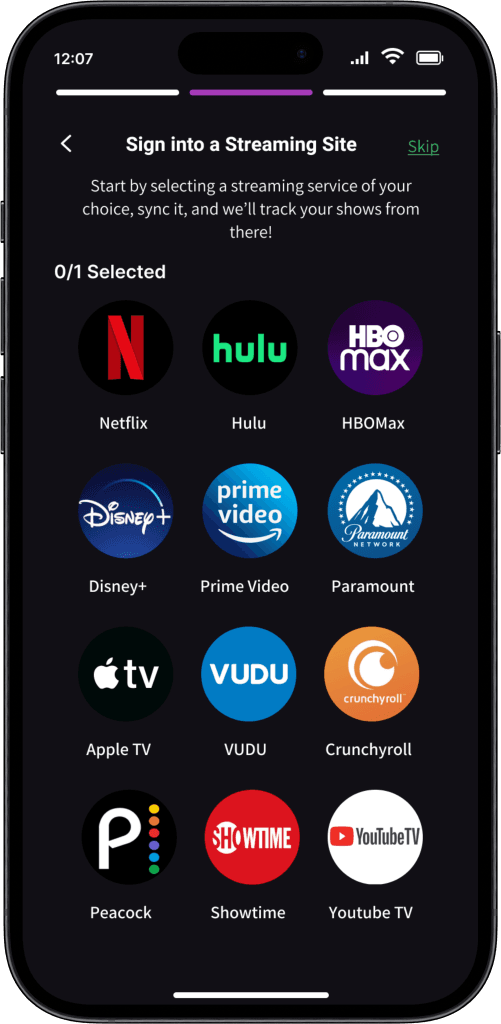
ONBOARDING:
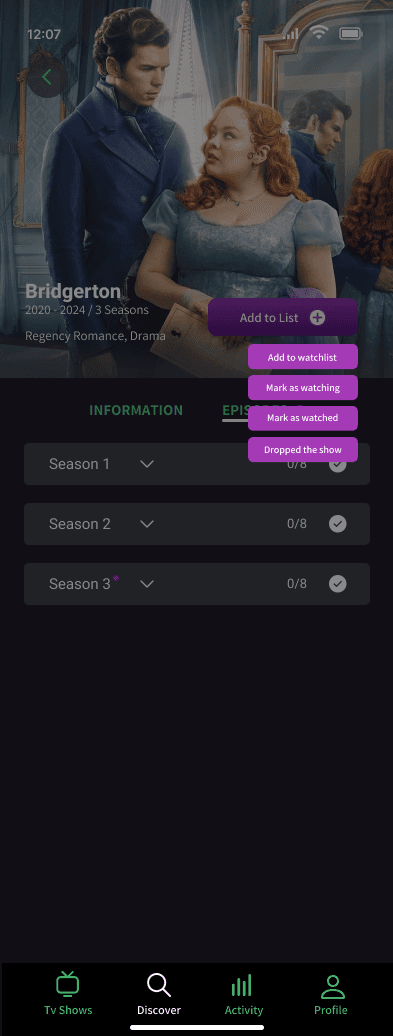
ADDING A SHOW INTO WATCHLIST:
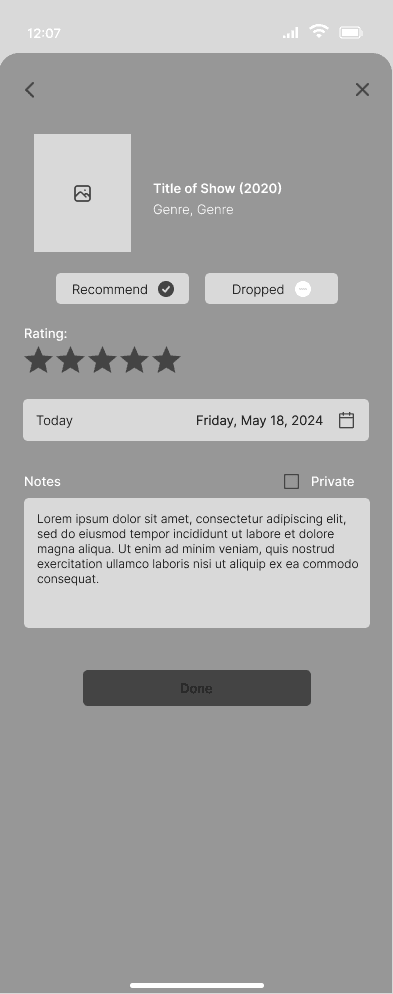
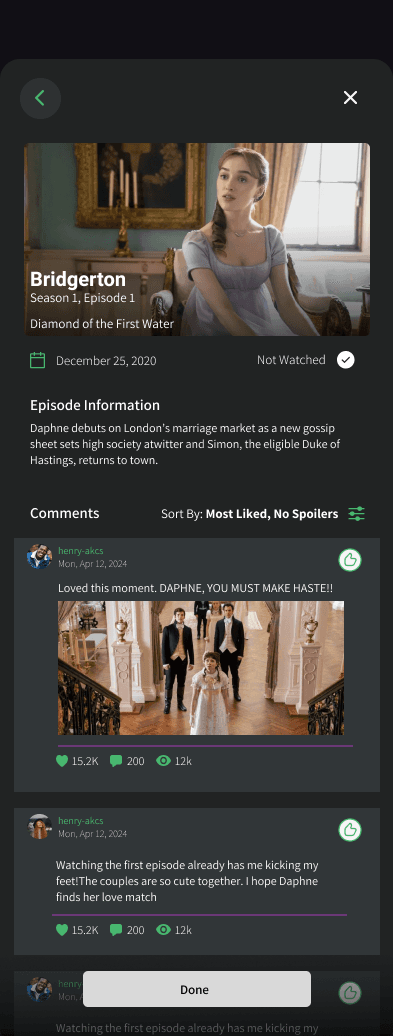
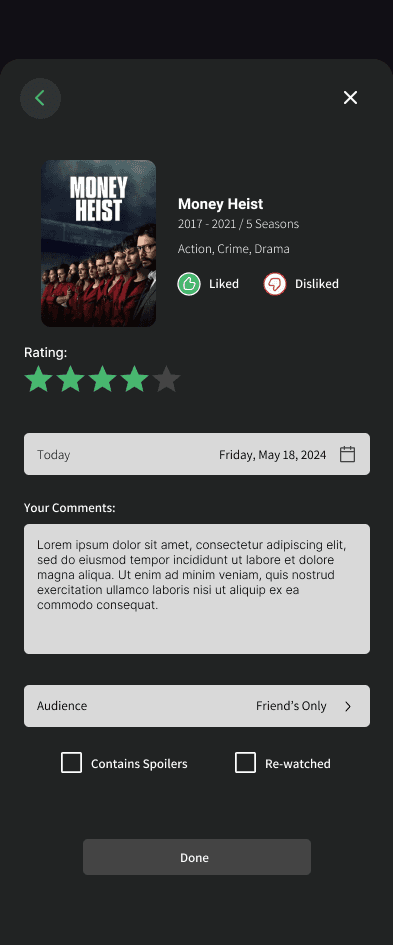
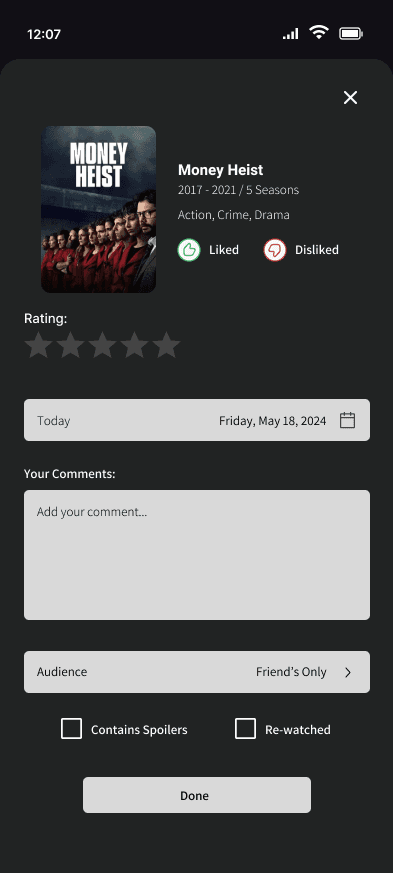
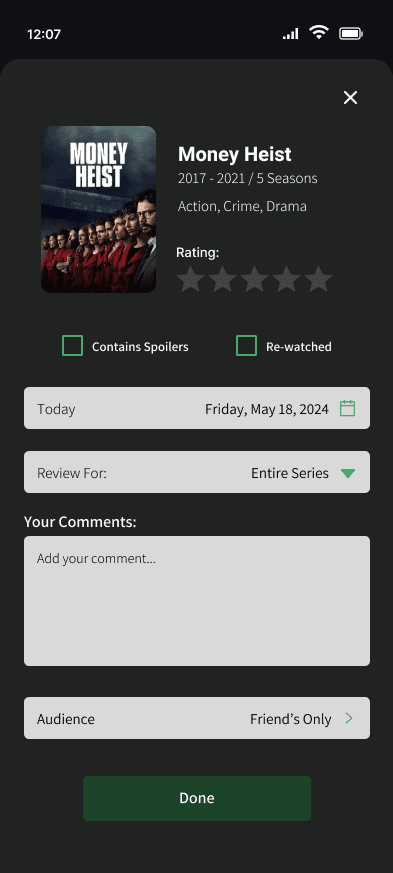
WRITING A REVIEW:
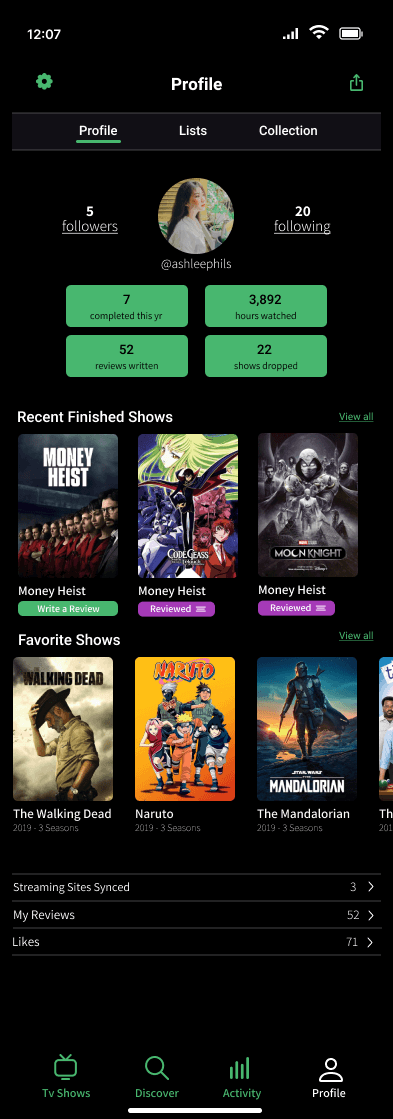
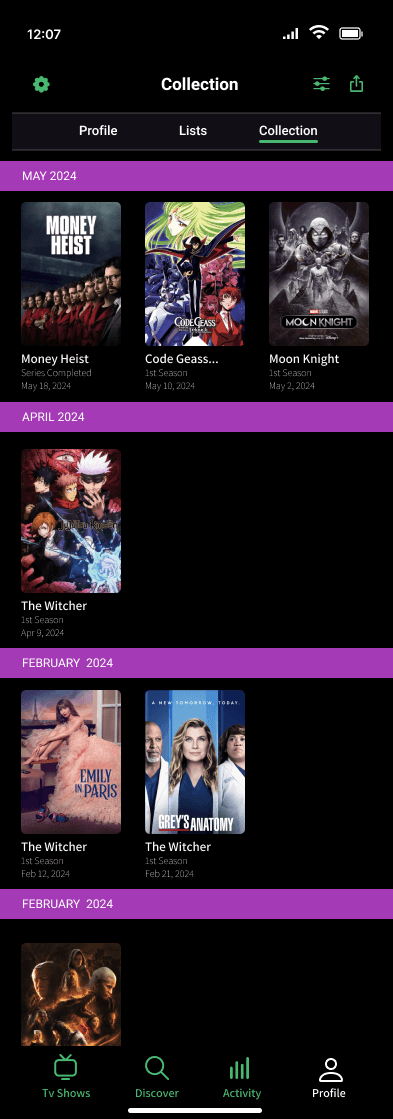
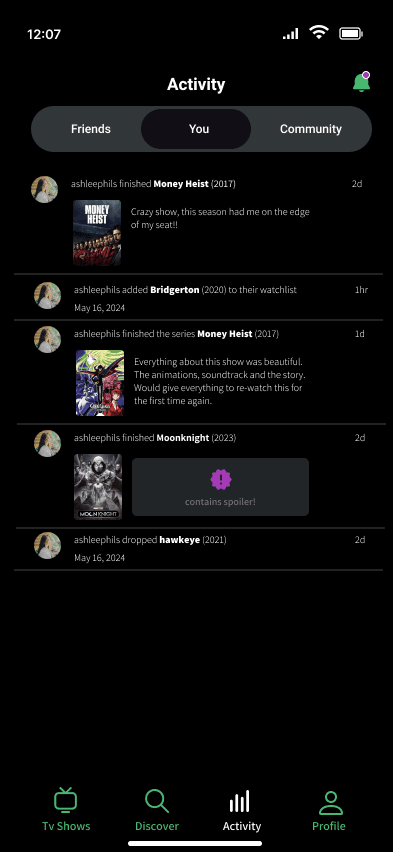
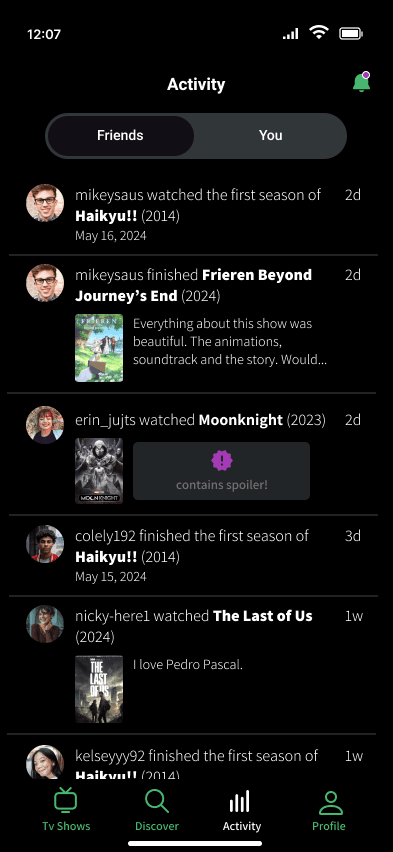
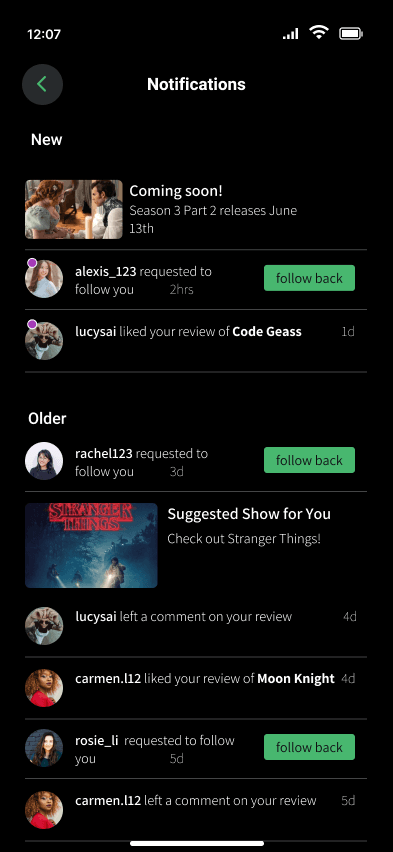
ACTIVITY PAGES:
Hi-fi Usability Testing
I contacted six participants for my final round of usability testing, using the same task flows as before and inviting any type of feedback. All the participants thought the tasks were straightforward and completed the tasks effortlessly. Here is what they had to say:
Overall text is VERY small, couldn’t read
Some inconsistency in some parts of the design. ie: some buttons look disabled
Onboarding screens TELL the users what to expect from the app but doesn’t SHOW it well
Some screens looked crowded due to the amount of info presented
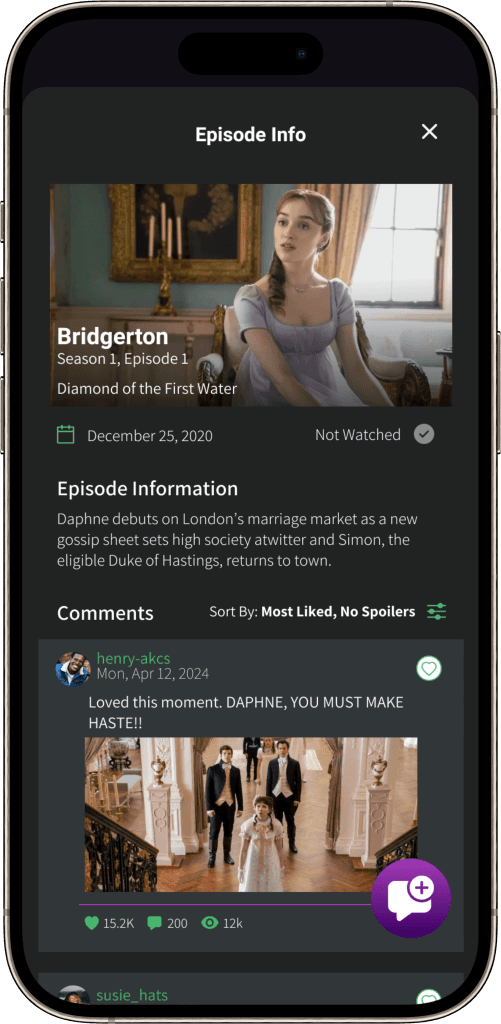
Users misinterpreted the purple episode dot to refer to episodes they haven’t seen
Thoughts Going Forward
Participants raised questions about...
The purpose / differences between the “Recently Finished” pop-up on the dashboard and the “Collection” page
What if a user is not subscribed to ANY streaming services? Would they still be able to use the app?
I figured I needed to think more about the logistics of how users would interact with my app’s features and revisit my user personas to remind myself of my targeted audience.
ITERATIONS
Taking in the feedback from the usability testing, I worked on making revisions to my product. I mainly focused on making everything more accessible. Whether that was color contrast, button sizing, readability of the text. There were many technical changes, but not as much with the functionality of the product.
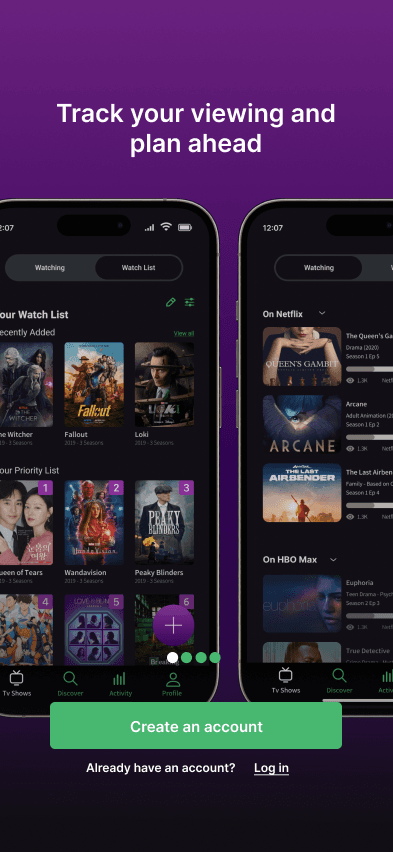
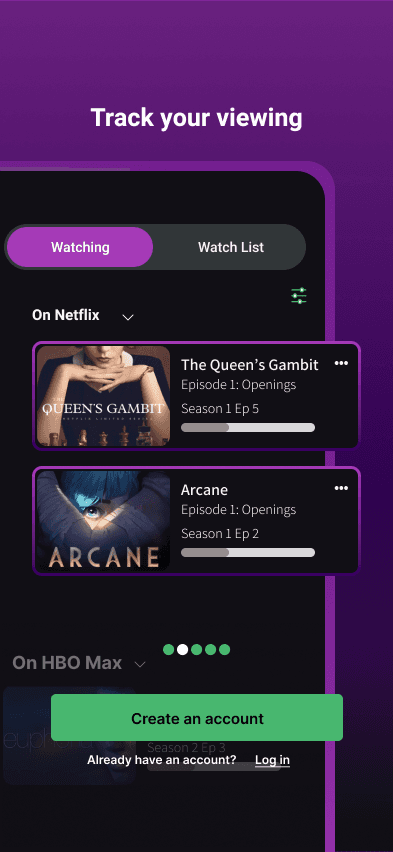
Onboarding Screens
The previous onboarding screens didn’t properly emphasize the app’s key features. To change this , I highlighted specific key elements and made them POP OUT more for the user to see.
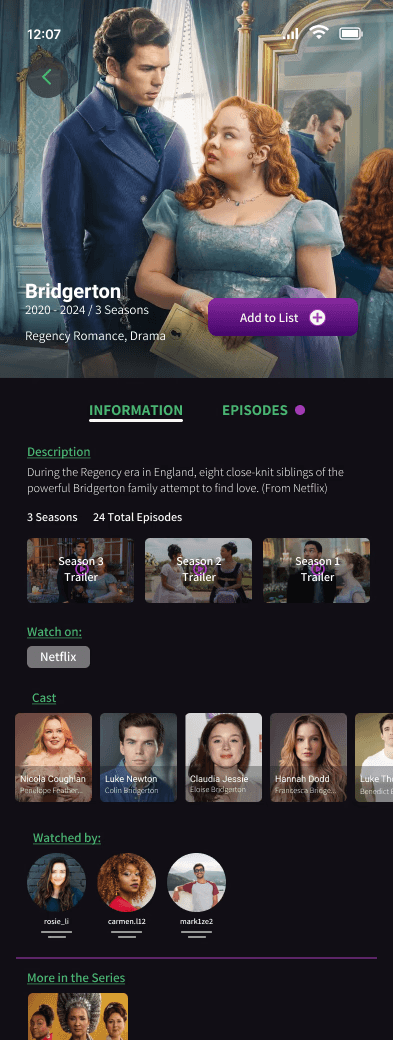
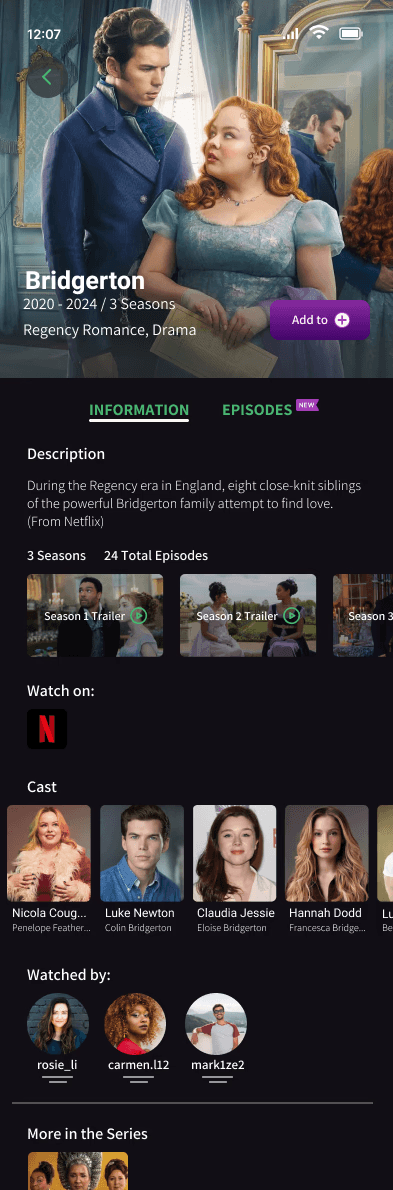
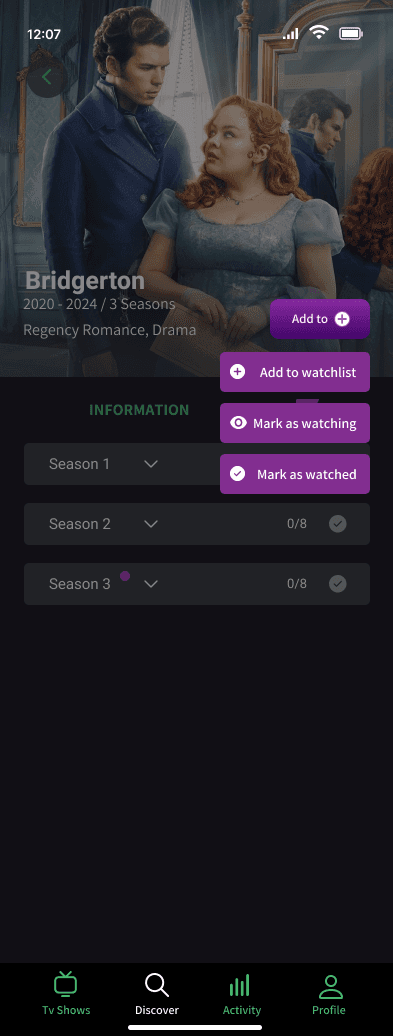
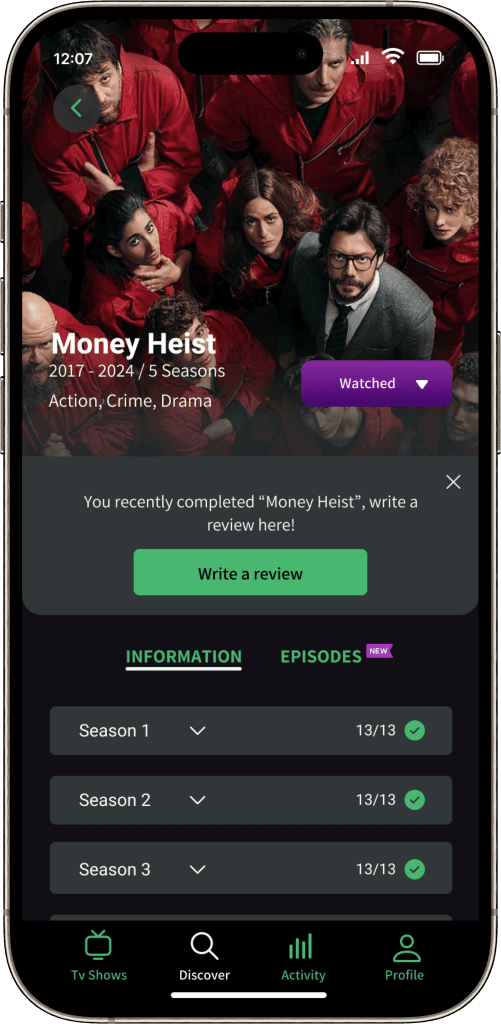
Show Info Page
The show info page, which contains a lot of text and is crucial to the user experience, was redesigned for better readability. Text size, photos, and buttons were enlarged for easier visibility. Icons were added to the drop down menu to help users easily distinguish between actions, and the purple dot was replaced with a “new” flag for clarity.
Review Changes
Users voiced having both the like/dislike buttons and star ratings was unnecessary. I also rearranged the hierarchy of the page to ensure the check boxes would be less likely to be overlooked.
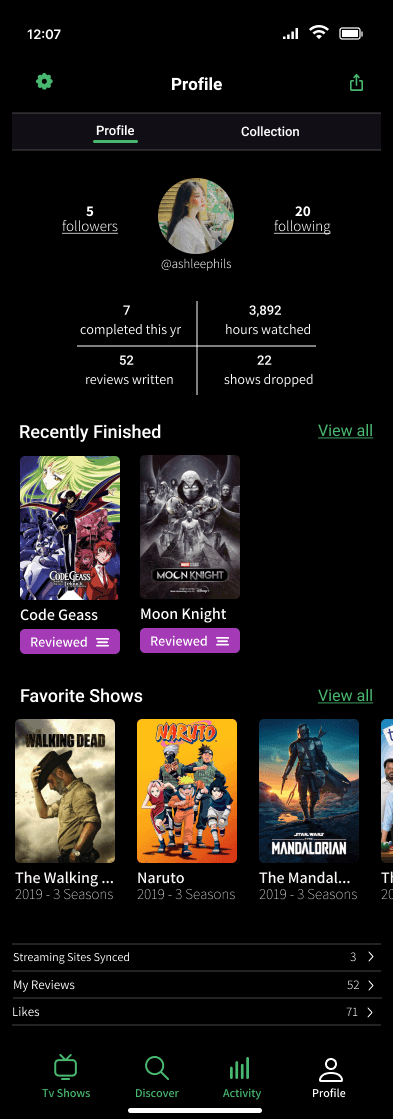
Profile Changes
The function of the “Lists” tab seemed to puzzle users, leading to its removal in this version of the MVP. Plus, I reworked the four data boxes to reduce their button-like appearance and magnified both the font and visuals on the webpage.
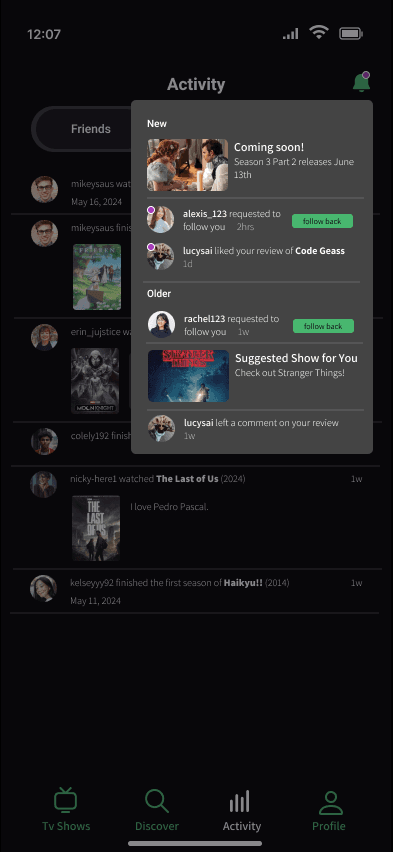
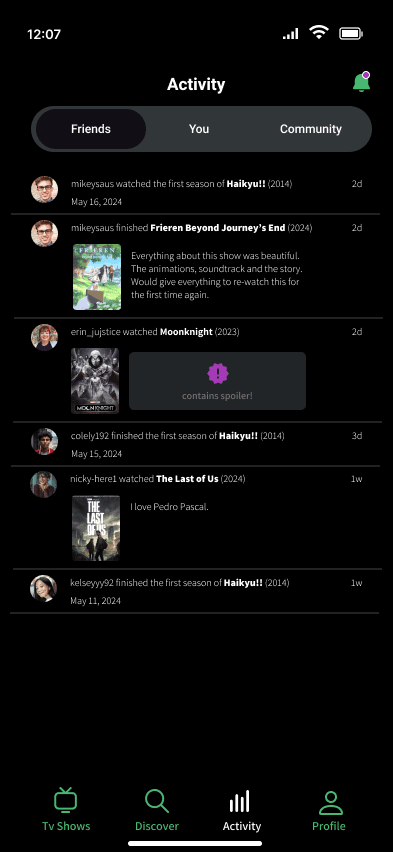
Activity and Notifications
I increased the sizing of the text since users found it to be incredibly small and hard to read. I also removed the “community” tab as it wasn’t fully developed and could be added in a future iteration. The main change was to the notification window, which was moved to it’s own page to increase legibility based on user feedback.
SHOW VAULT: THE FINAL PRODUCT!
Show Vault
For the passionate binge-watchers or casual viewers, Show Vault is a space for users to engage in conversation, share opinions, and find community with people who love the same series. Use the app as a personal record, write reviews, discover new shows and much more.
REFLECTIONS
I designed Show Vault with the intention of providing users a way to integrate streaming services into a single platform, allowing them to conveniently track their show progress and prioritize what’s next on their watch-list. Given the numerous entertainment options available today, addressing this issue was a particularly relevant topic and one that I’ve personally encountered as well. Hoping to ease decision paralysis and create an user-friendly app that television lovers would enjoy, I designed SHOW VAULT.
There were so many ideas I wanted to implement into the MVP but due to time constraints I had to focus on building the foundation of the app. In a future iteration there are more even more features that I would like to add.
What I Learned
Don’t Forget the Foundations of Design!
Over the course of the project, there were many deliverables that needed to be done that it was easy to get wrapped up and forget the basics. It is important to make sure my designs are consistent, legible and accessible for all users. It was through doing multiple rounds of user testing which allowed me to get useful feedback for my iterations and grounded me back to my design foundations.
Struggles
Don’t be Afraid to Back Up my Design Choices
With designing there are multiple ways to solve user problems. Throughout the project I would receive different opinions from other designers, potential users, and my mentor. Especially when questioned about my decisions, I needed to be able to back up my design choices. I learned that even if someone questions you about a choice doesn’t mean that it’s wrong. They might just be curious and want to know what led you to make that choice. Completing the MVP for this project helped me learn to be more confident as a designer.
Getting too caught up in the logistics
It was easy to get ahead of myself, thinking I needed to have everything figured out. This stumped my progress and made me believe my product needed to be PERFECT from the get go
Prioritizing what needed to be done for the MVP
After the initial features I thought of, I began to add more throughout the iterations. It was easy to keep wanting to add MORE to the product while working on it. I caught myself needing to cut back on certain implementations, saving it for future iterations.
How to advertise Show Vault to users who aren’t subscribed to any streaming services
While working on the product, I realized I wasn’t keeping this audience group in mind. I wondered if my app was self explanatory enough for users to also know how to manually track themselves
Features to Add:
WATCH PARTY
Way for users to watch the same show “alongside” their friends at their own pace. Users will be able to see their friend’s progress, leave comments and reactions that are revealed for each other once they get to the same spot.
JOURNAL
Where users are able to leave personal notes for a specific episode, season or series that they will be able to look back on. Serving as reminders for how they felt or thought about when first watching the show
ACHIEVEMENTS / BADGES
Gameifying the experience for the users. Unlocking achievements when completing a certain amount of shows or interacting with other users and etc. Hoping to make the app fun and have users look forward to interact more.