Project Overview
Background
Instagram is a leading social media app, ranking #1 in the photo and video category of the app store. Used as a way to connect with family and friends, Instagram allows users to upload media publicly or privately onto a personal feed. Over the course of the years, Instagram has introduced new features to increase engagement and stay competitive in the evolving social media space.
Project: Add a Feature
Role: UX Designer
Timeline: 5 Weeks
Problem
Through user interviews, I discovered a shift of how users interact with Instagram, specifically uploading content. Although posting content is one of Instagram’s main functions, users are frustrated with the amount of time and effort it can take them. This accompanied with other findings, has been leading to a decrease in follower engagement and community that Instagram users are craving for. What can we do to streamline this process and make it easier?
Coming up with a well thought out caption while remaining nonchalant can make or break the mood the user is going for. When did captioning become something so important and what can we do to make it easier?
Solution
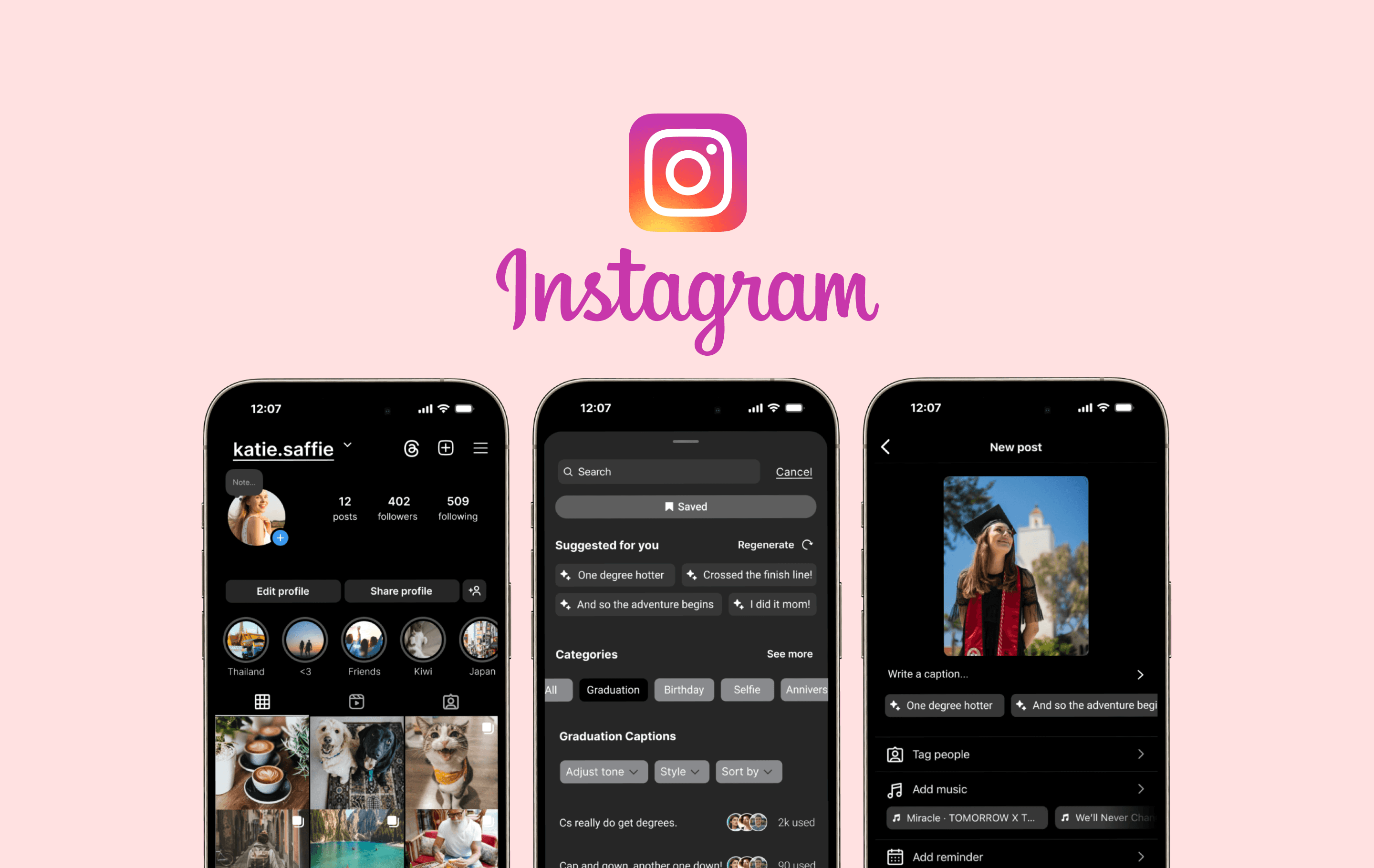
To combat the heavy mental load it takes users to come up with a caption, I designed an AI captioning tool that can be integrated into Instagram’s uploading process. This addition will speed the process that users take when uploading content onto Instagram.
The Design Process






Discover
Initial Thoughts
Before diving into the research portion of the project, I first examined how I personally interact with Instagram. I noticed that over the course of the years, the way I have used Instagram has changed. I am more reluctant to post and even interact with my followers. This made me wonder whether feelings of embarrassment, fear of judgement, comparison or self consciousness were influencing my behavior--- and whether others felt the same way.
Initial Assumptions
I wanted to explore methods to encourage users to post on Instagram, alleviating the pressure of being perceived but still provide a method for users to freely express themselves.
Users care about aesthetics and feel pressured to cater their feed / posts a certain way, resulting to not posting at all
Users want more ways to freely customize their profile and posts
Some users would benefit from the ability to upload content without alerting others
Secondary Research
After noticing a problem space, I wanted to conduct secondary research to validate my hypothesis. I planned to do VERY casual preliminary interviews with friends and also read blogs / search the internet on how users interact with Instagram.
“I’m distancing myself from social media for my mental health, I feel less anxious, less stress, and feel more present in my life”
“End of the Influencer era”
“I don’t post at all, I just lurk”
Competitor Analysis
To understand more of the market, I looked to other social media platforms to identify their strengths and weaknesses. Specifically at Tiktok, Snapchat, LinkedIn and X. I found that all the platforms strived to create a strong community, encouraging user interaction with their various features. This made me consider the idea of designing a feature.... for user connection
User Interviews
I interviewed five participants, majority of the participants used Instagram everyday but did not actively post onto their feeds anymore. Conducting the interviews on Zoom, I gathered insights on how users currently felt about Instagram and recorded any frustrations they had with the app.
Research Goals
Explore users’ experiences using the app.
Evaluate current patterns and changes over time to uncover potential areas for improvement.
Confirming whether there is a necessity to introduce additional features to enhance user profile customization and editing based on my gathered insights.
Insights
After speaking with my participants, I took their responses and categorized them into categories to see if there were common trends. Participants spoke about what they use Instagram for, their feelings toward posting, frustrations towards the app and thoughts on being perceived. Four key insights stuck out from the research (as seen below).
Stories: Updated & Personal
Most users preferred using Instagram Stories, feeling it was a more authentic way to share content compared to posts. Appreciating the fact they’re temporary.
Decreased Engagement
Users started to use Instagram less as engagement with their followers decreased. Users felt a “shift” when people started to take Instagram more seriously. Adding pressure to present themselves a certain way
Time Consuming
100% of users agreed that posting on Instagram takes lots of time. Vocalizing the need for more low commitment features in order to interact with other users.
Privacy
Users are mindful of what they post online and how it reflects on both themselves and others. They also preferred to keep access to their personal lives & information private.
Summary:
Users want to engage with others but prefer low-commitment features that don’t take much time, such as temporary options like Stories. They also value their privacy and want to be in control of how they are presented online.
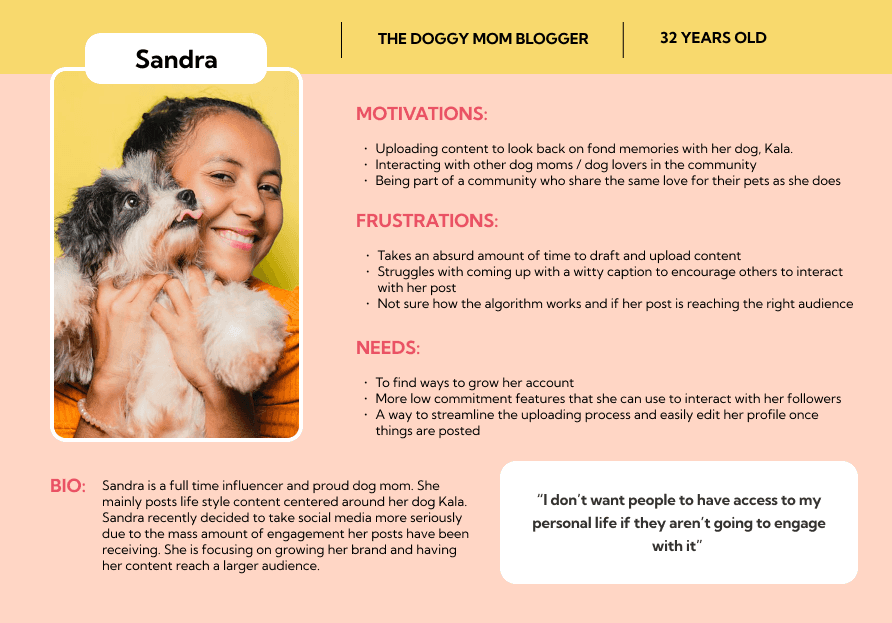
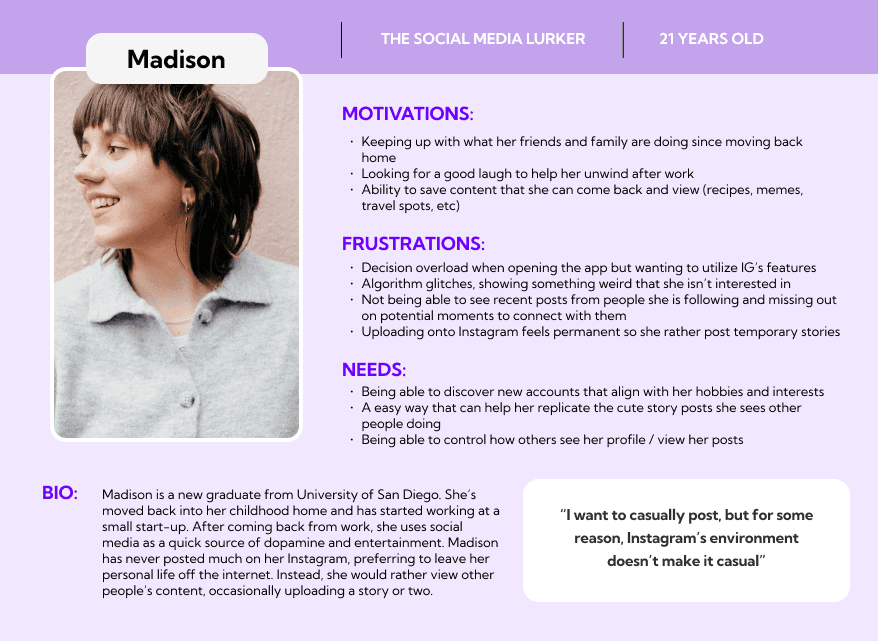
User Personas
To help visualize the users that I would be designing for, I created two personas. These personas gave me insights on our potential user’s traits, behaviors, frustrations, goals and needs when using Instagram. Humanizing them so I could make grounded design choices.
Ideation
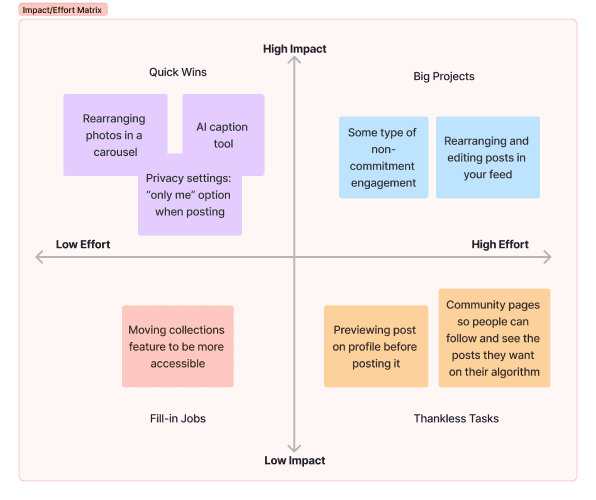
Impact/Effort Matrix
I had trouble narrowing down the problem space since there seemed to be so many directions that I could take my feature. I wrote down some ideas based on my user’s needs and created an impact/effort matrix to see what features would be considered “quick wins”.
All my quick wins had to do with posting so it was easy to group together. I decided to pick one of the written features in that category... AI captioning.
Prioritizing Features
For the AI captioning feature, I separated what NEEDED to be added for the success of my idea. I thought about the different ways users would interact and encounter the AI captioning tool. Not only would it appear when first uploading content but also when a user wants to edit an existing post.
Must Haves
AI Logo
Generated suggestions
Option to edit/update a post
Nice to Have
Categories for suggestions
Font selection
Can Come Later
Character limit
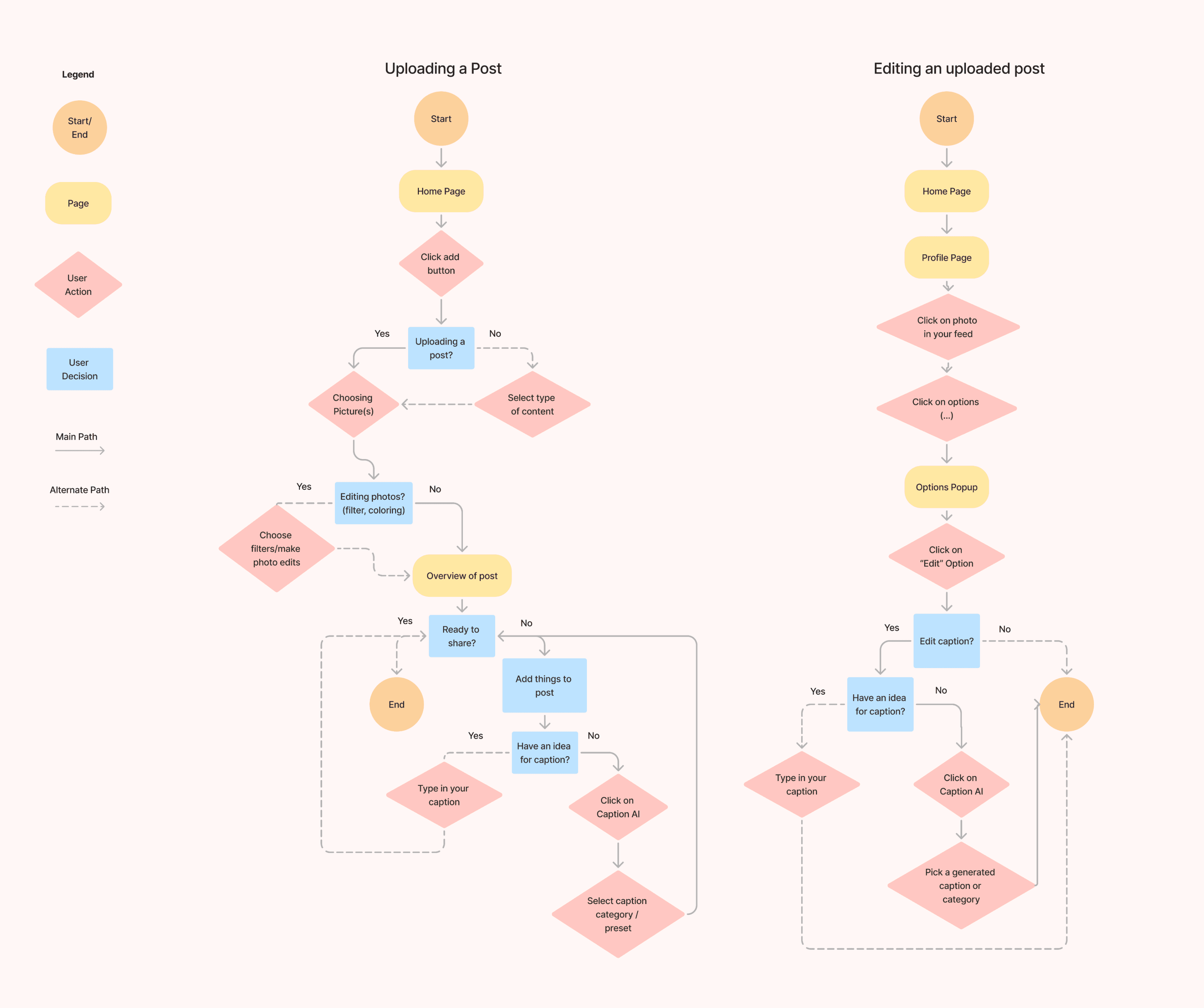
User Flows
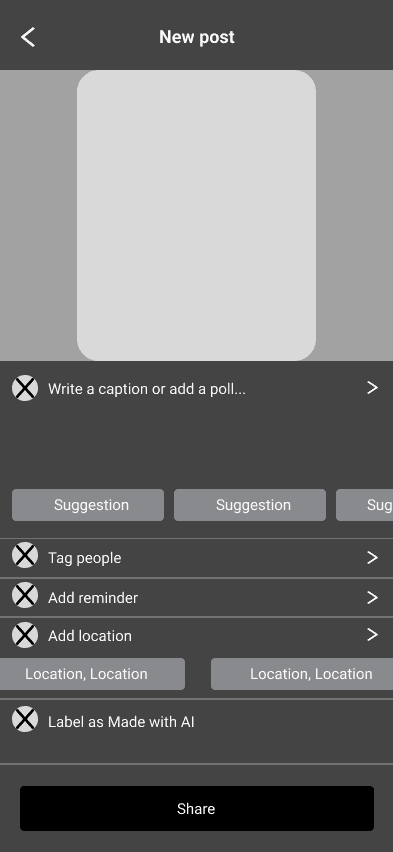
I thought of the different ways users would encounter the AI captioning tool, ultimately coming up with two main user flows: creating a new post and editing an existing post caption. I then used these flows as a checklist to outline the key screens necessary for completing these tasks.
Design
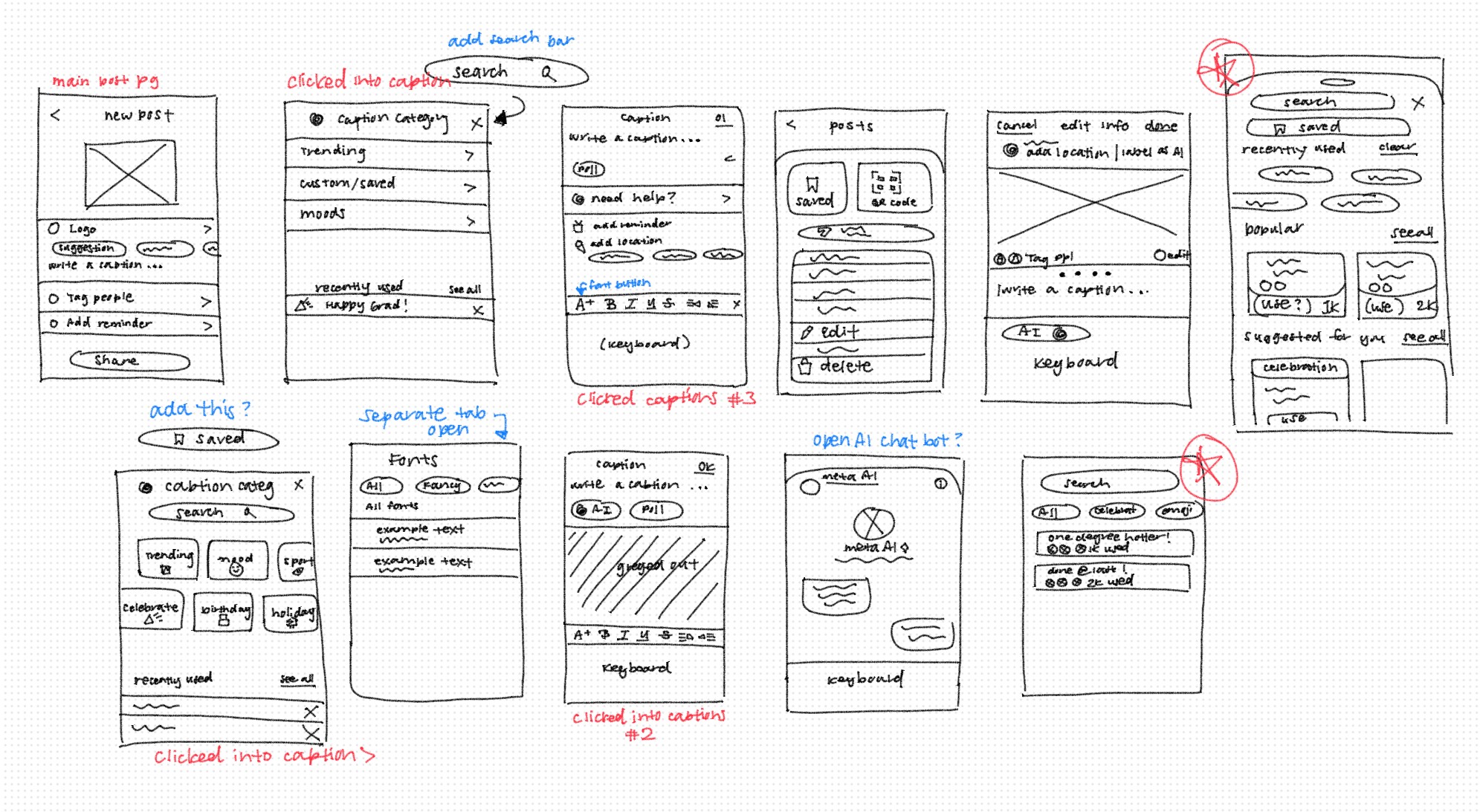
Sketches
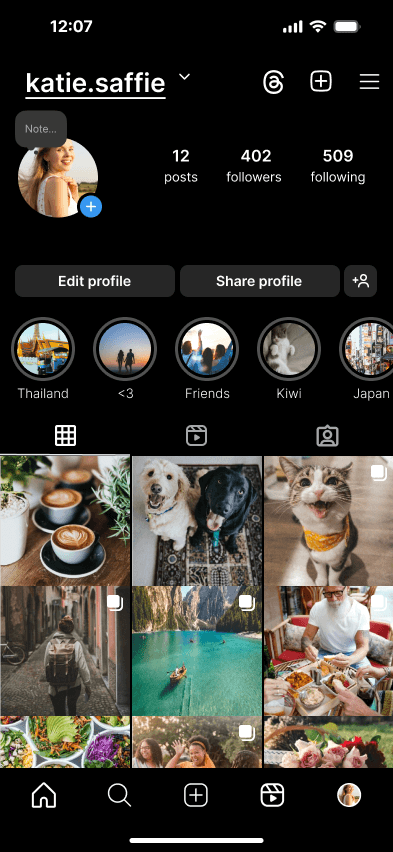
Using my own Instagram account as a reference, I created rough sketches of the key screens. After selecting the best options, I digitalized them into mid-fidelity designs.
Mid-fidelity Wireframes
I digitalized the screens needed for my two user flows and turned them into a working prototype for my first round of useability testing. I had trouble deciding between my main AI captioning screen so I decided to include an A/B testing within my usability test. I included the screens in separate user flows and planed to ask my participants which one they preferred.
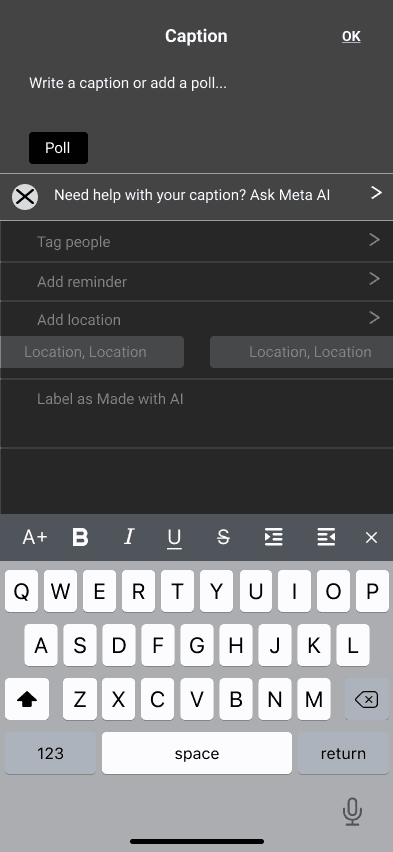
Added AI tool to the text box
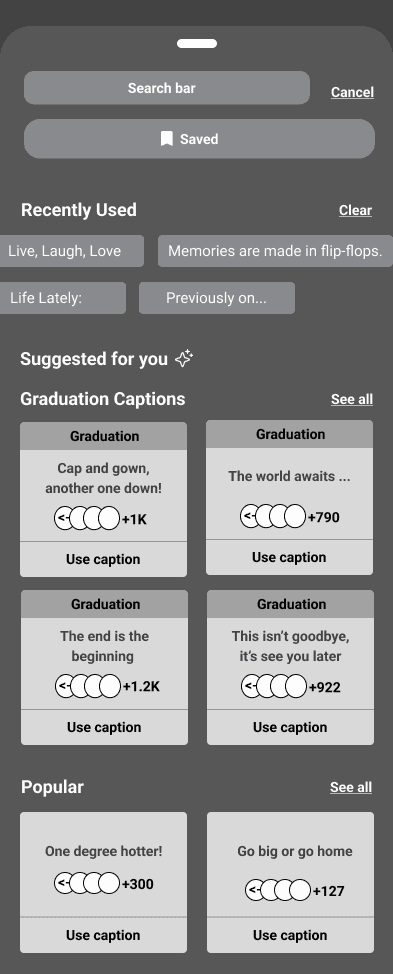
Stacked the AI suggestions in rows
Made a category bar for users to select from
Testing
Mid-fidelity Usability Testing
I had five participants test my prototype remotely over Zoom. 100% of participants were able to complete the given tasks and noted that the current design feels like a feature that should already be incorporated into Instagram! After organizing my insights, I went to designing my hi-fi wireframes.
Research Goals:
Determine if my hypothesized flow is intuitive for users to discover and navigate
Determine if users like having the option of further text customization when posting onto Instagram (the text bar I added)
Identify which AI captioning popup users prefer / what they expect to see when clicking onto the tab
Findings
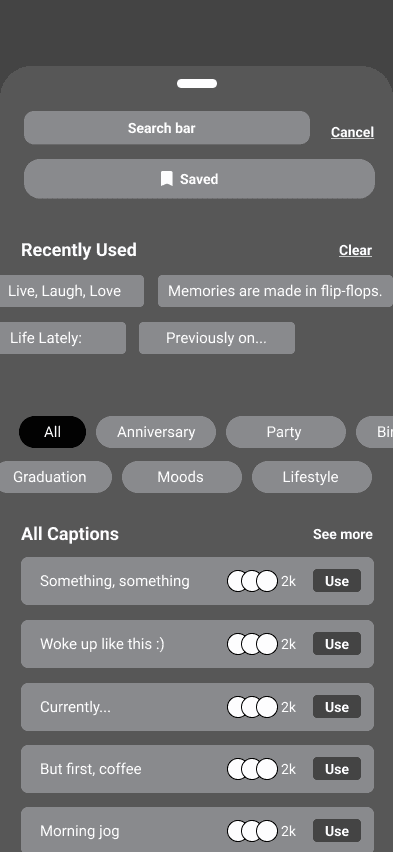
100% of participants preferred the (B) captioning screen, they liked seeing more options on the screen
Participants only liked certain aspects of the text bar
Participants didn’t think the “recently used” section was necessary
Suggestions
Participants wanted a way to filter and sort through the caption suggestions
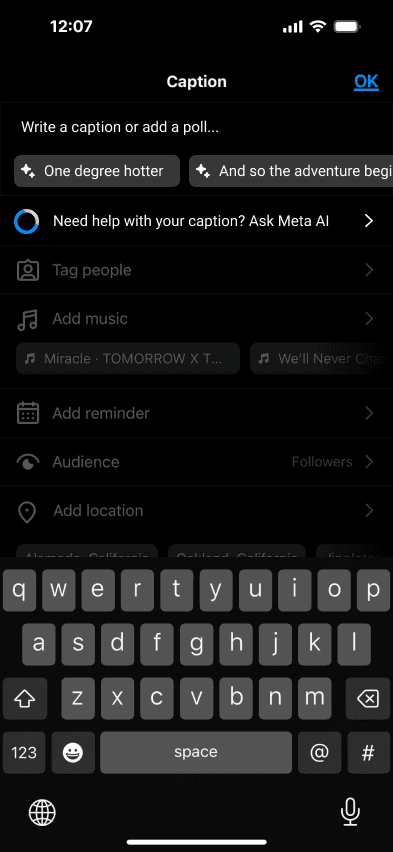
Participants were confused and needed more context with the “Meta Ai Help” button
After sharing my progress with my mentor, she recommended that I focus on the DISCOVERABILITY of my feature. In my current usability testing script, I provided full context about what my feature was, but I recognized the need to evaluate whether the feature was easily noticeable. I incorporated her feedback and updated my script for hi-fi usability testing.
Hi-fidelity Wireframes
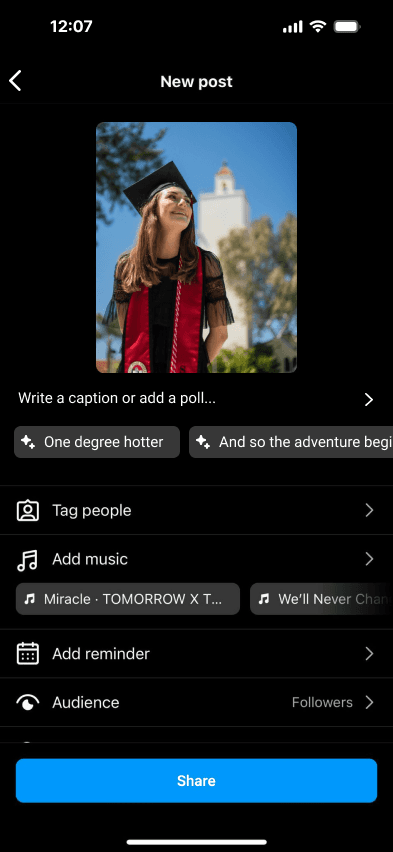
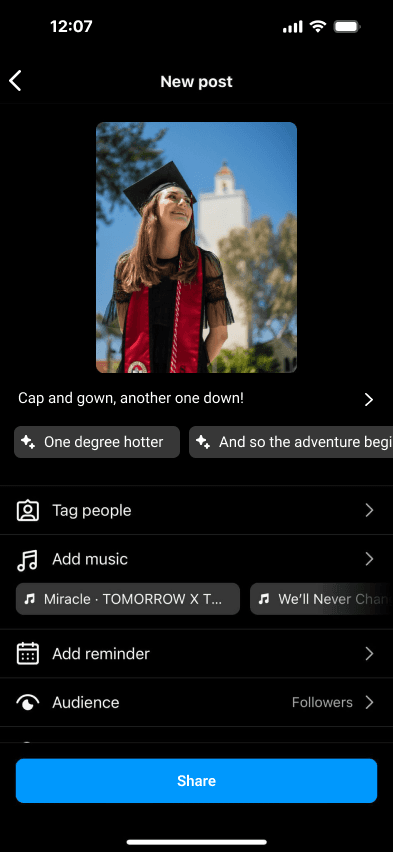
With the feedback from my mid-fi testing in mind, I started designing my screens in higher fidelity. I selected four key screens and developed a “Discoverability” task, which I planned to first present to my participants before going through the rest of the set tasks.
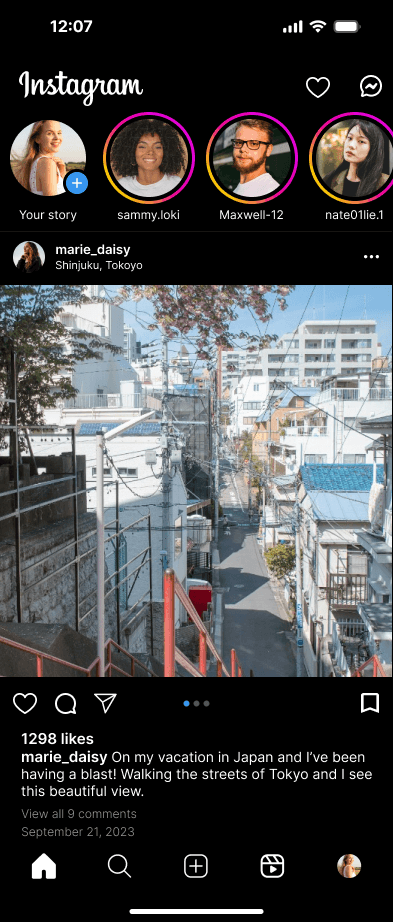
Discoverability Task
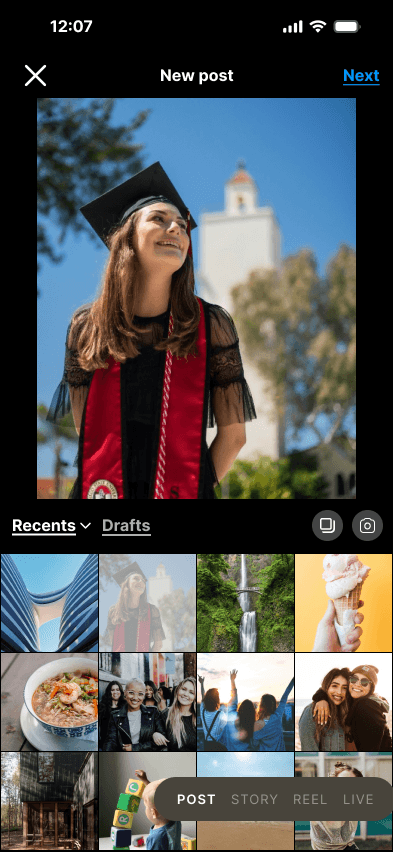
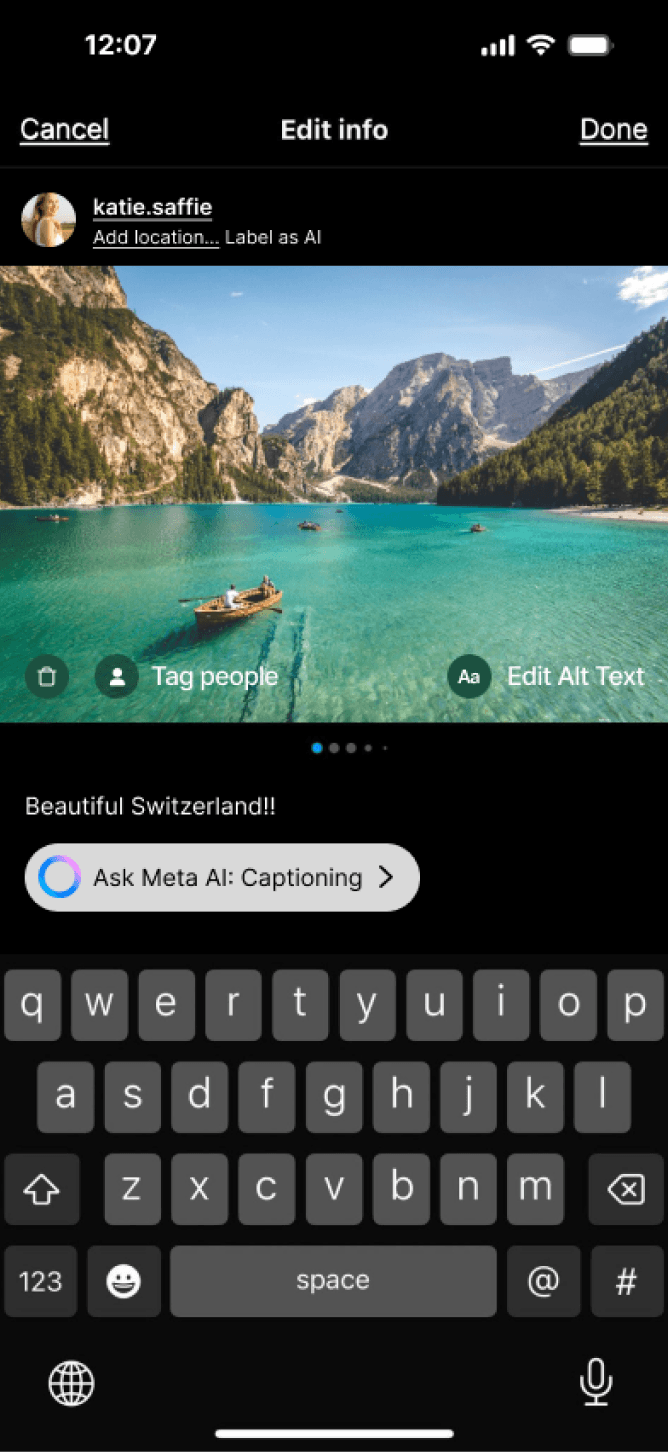
Uploading a new post with AI Captioning
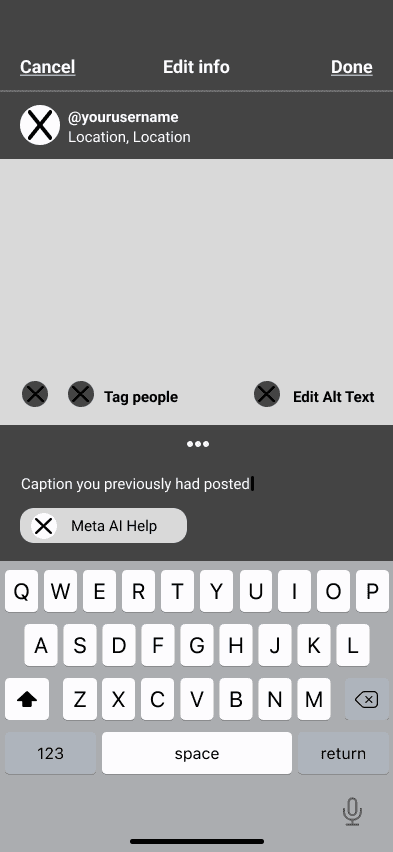
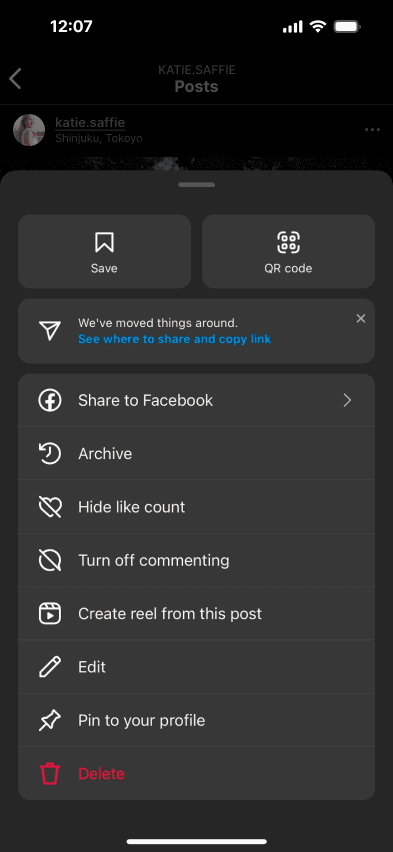
Editing an existing post with AI Captioning
Hi-fidelity Usability Testing
I had five participants test my design remotely on Zoom, beginning with the four discoverability screens. I asked participants to narrate their observations and describe the actions they expected to take on these screens to see if they recognized the new feature.
Majority of participants pointed out the new feature and thought it was something that already existed
There were mixed opinions for keeping or removing the “All” category on the AI caption page
Meta AI button stood out to multiple participants in the 2nd task due to the high contrast
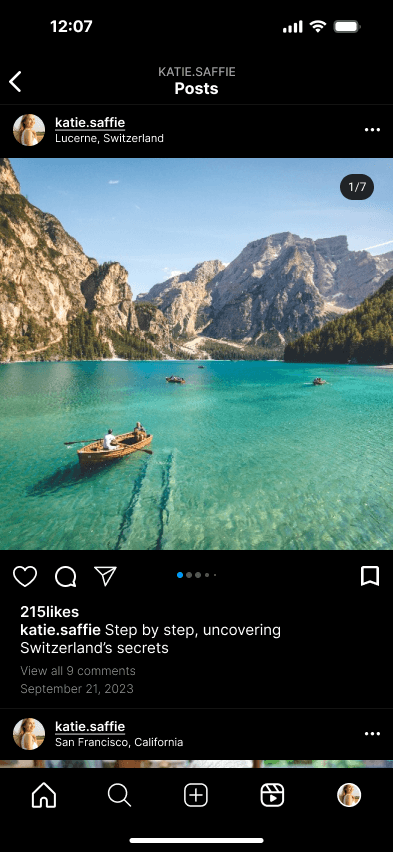
Users liked the current location of the AI caption tool
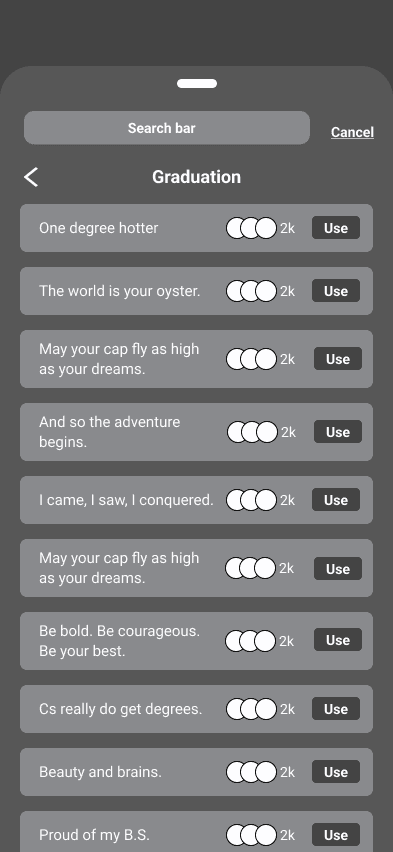
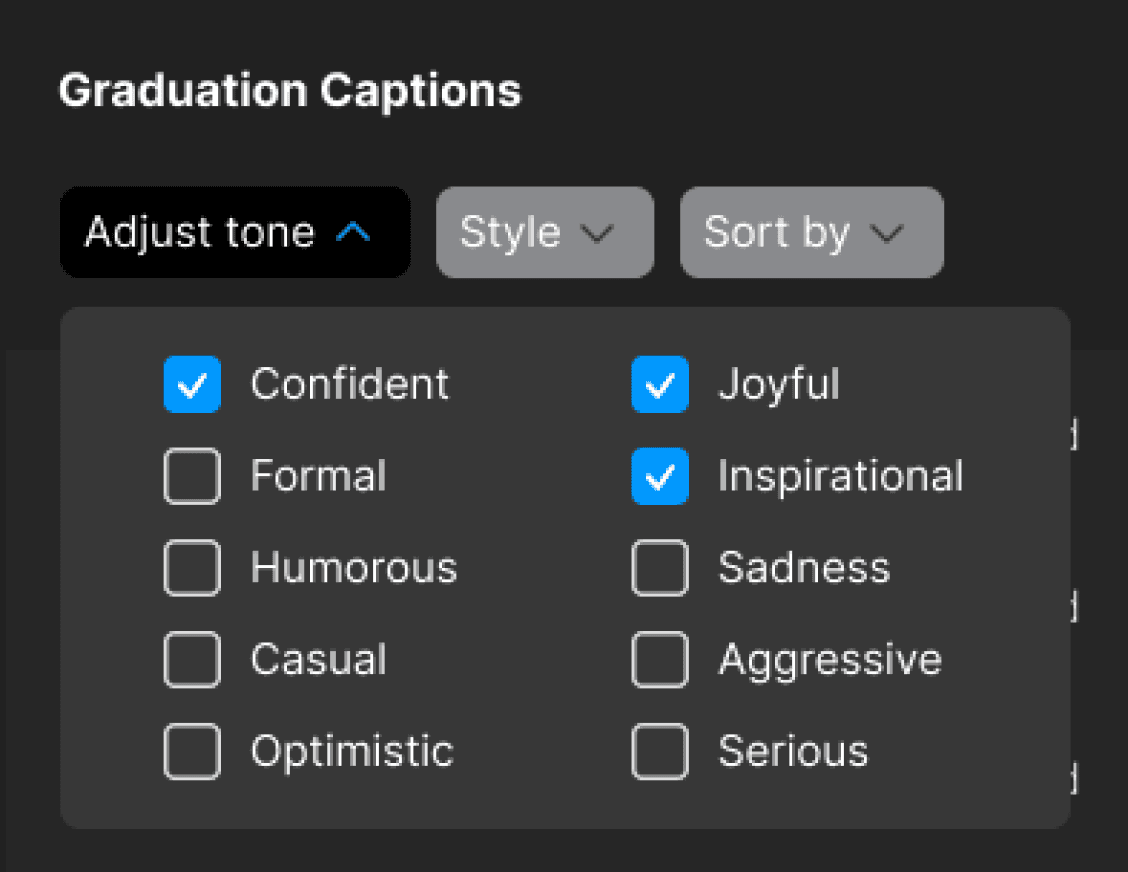
Participants wanted subcategories such as, tone, voice, and length, to sort through the caption results
Users wanted to always be prompted caption suggestions before clicking on the captioning tool
Iterations
Based on the feedback I received, I made several iterations to my design to better align with my user’s needs and improve usability.
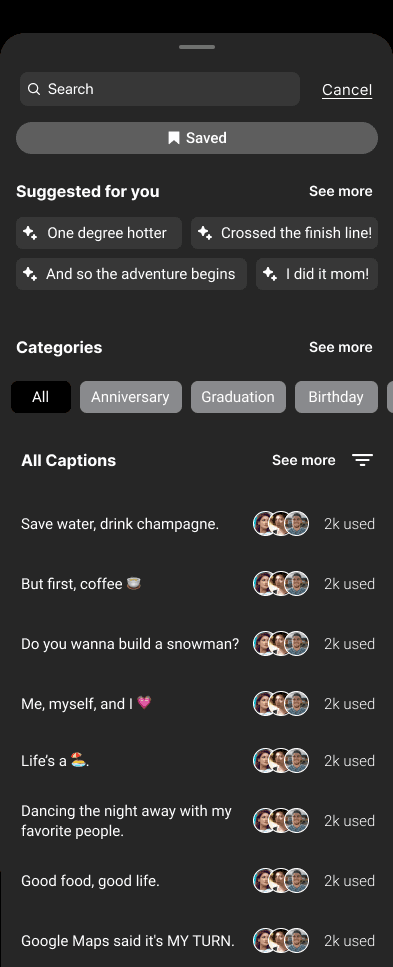
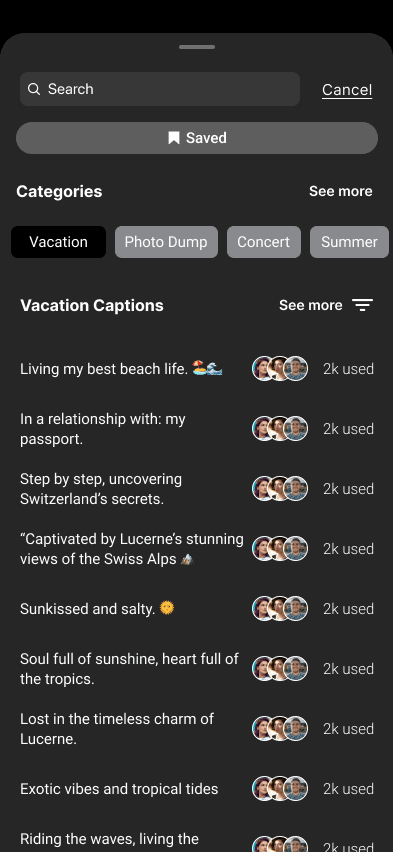
There were mixed opinions about whether the “all” category would be helpful when users first enter the captioning page.
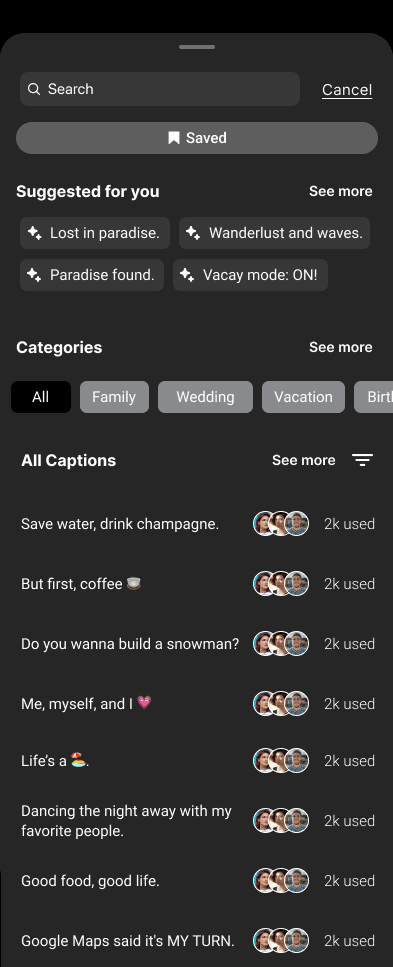
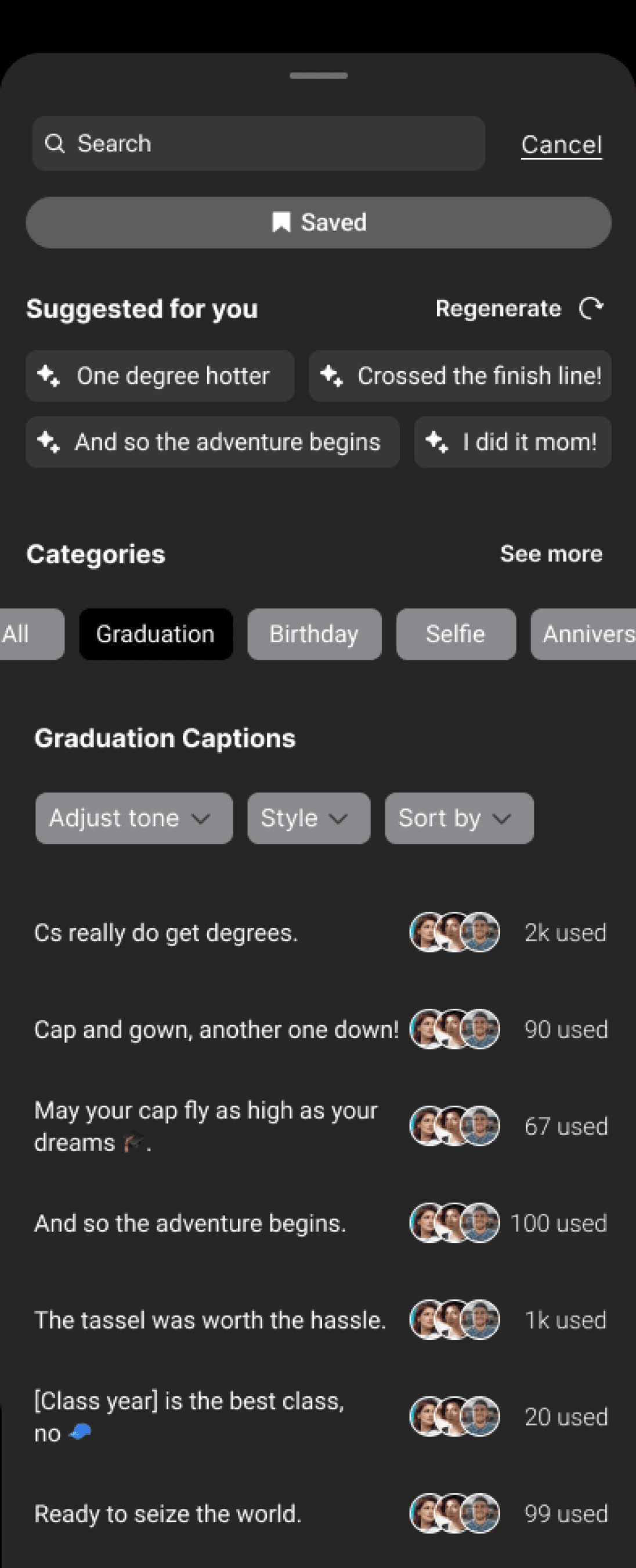
Made it so the AI would automatically analyze the subject of the user’s photo, prompting them suggestions from the most relevant category.
Changed “see more” to “regenerate” for user to cycle through the options
new!
Users wanted more ways to sort through the suggested captions.
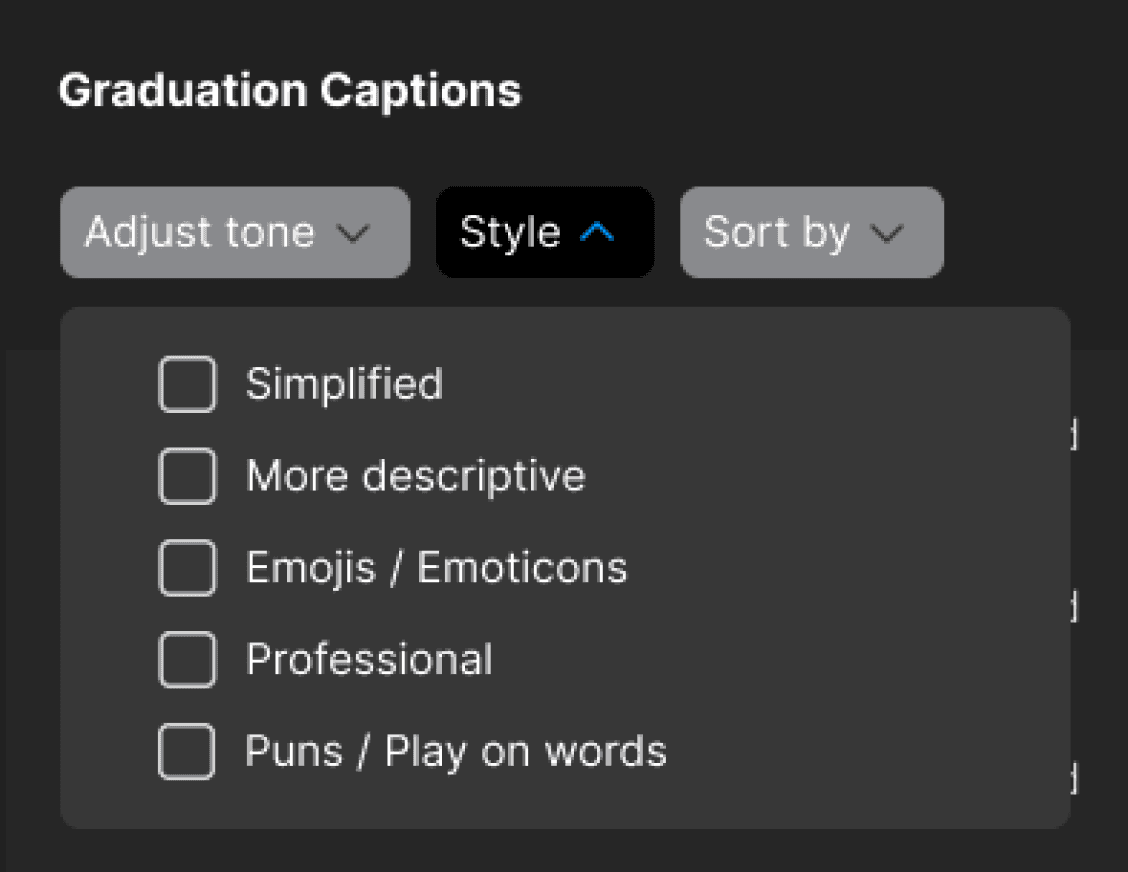
Added drop down filters so user can sort through given captions using the subcategories, tone and style. Removing “see more” button and replacing it with checkbox filters.
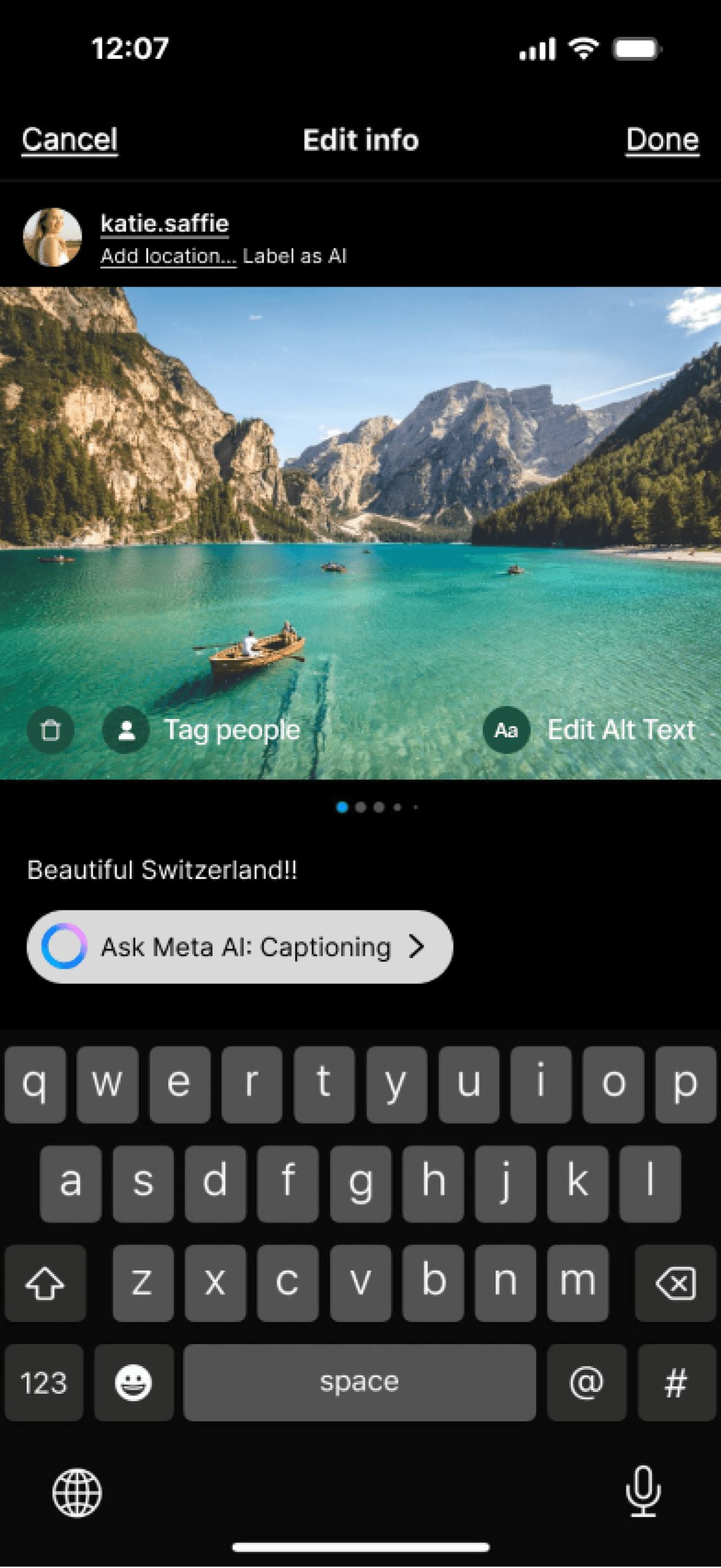
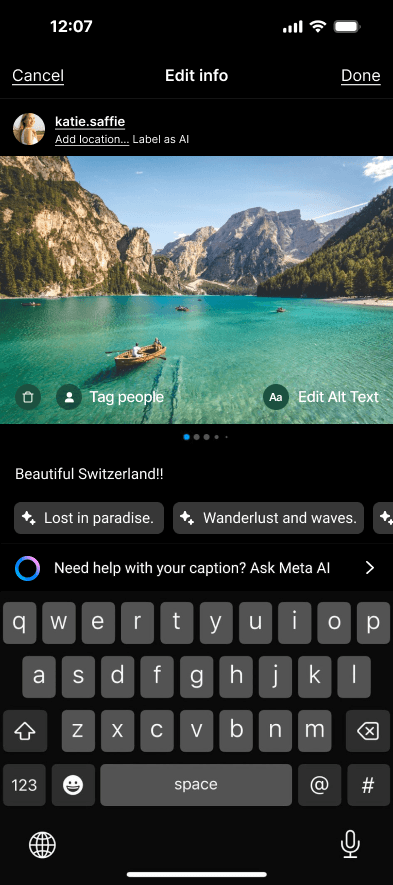
Users preferred to see caption suggestions throughout the posting flow. They also had mixed opinions on the look of the Meta AI button.
Made the suggestion bar pop up once users want to edit their post.
Redesigned the Meta AI button to look consistent with the posting flow.